PHP 개발 기본 튜토리얼: AJAX 소개
1. AJAX란
AJAX = 비동기식 JavaScript 및 XML입니다.
AJAX는 빠르고 동적인 웹페이지를 만드는 기술입니다.
AJAX를 사용하면 백그라운드에서 서버와 소량의 데이터를 교환하여 웹페이지를 비동기적으로 업데이트할 수 있습니다. 이는 전체 페이지를 다시 로드하지 않고도 웹페이지의 일부를 업데이트할 수 있음을 의미합니다.
AJAX를 사용하지 않는 기존 웹 페이지의 경우 콘텐츠를 업데이트해야 하면 전체 웹 페이지를 다시 로드해야 합니다.
AJAX를 활용한 적용사례는 Sina Weibo, Google Maps, Kaixin.com 등 다양합니다.
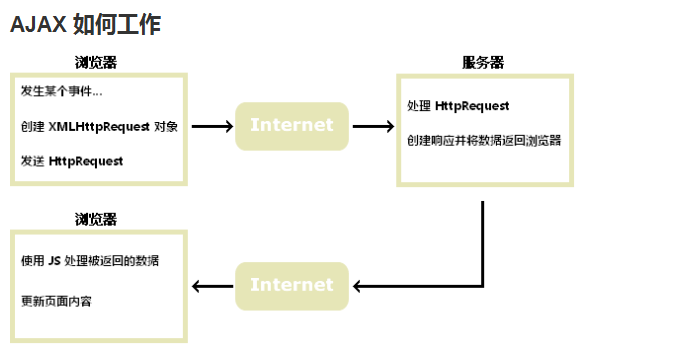
2. AJAX 작동 방식

3. AJAX는 인터넷 표준을 기반으로 합니다.
AJAX는 인터넷 표준을 기반으로 하며 다음 기술 조합을 사용합니다.
XMLHttpRequest 객체(비동기 데이터) 서버와 교환)
JavaScript/DOM(정보 표시/검색)
CSS(데이터 스타일 설정)
-
XML(데이터 전송에 일반적으로 사용되는 형식)
참고: AJAX 애플리케이션은 브라우저 및 플랫폼에 독립적입니다.
4. AJAX의 등장
2005년 Google은 Google Suggest를 통해 AJAX를 유명하게 만들었습니다.
Google Suggest는 AJAX를 사용하여 매우 동적인 웹 인터페이스를 만듭니다. Google 검색창에 키워드를 입력하면 JavaScript가 해당 문자를 서버로 전송하고 서버는 추천 검색어 목록을 반환합니다.
다음 섹션<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
</head>
<body>
<?php
echo "Hello World!!!";
?>
</body>
</html>
