콘텐츠 추가 페이지 생성
이전에는 add.html 파일을 사용했습니다. 여기서는 이 페이지를 계속 사용하기 위해 추가 기능을 사용합니다. add.html 파일을 add.php
로 수정한 다음 필요한 내용을 유지하도록 html 및 css 코드를 수정하세요.
여기에 Baidu 편집기 플러그인 ueditor를 추가합니다. 관리자 문서에서 bianji 문서를 생성하고 바이두에서 다운로드한 에디터 플러그인 파일을 넣어주세요.
여기서 페이지 헤드의 <head> 태그에 두 개의 js 코드를 삽입해야 합니다.
<script type="text/javascript" charset="utf-8" src="bianji/ueditor.config.js"></script> <script type="text/javascript" src="bianji/ueditor.all.js"></script>
<body> 태그에 js 코드 조각을 삽입합니다.
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
UE.getEditor('content',{initialFrameWidth:1200,initialFrameHeight:450});
</script>이렇게 하면 Baidu 편집기가 성공적으로 도입되었습니다.
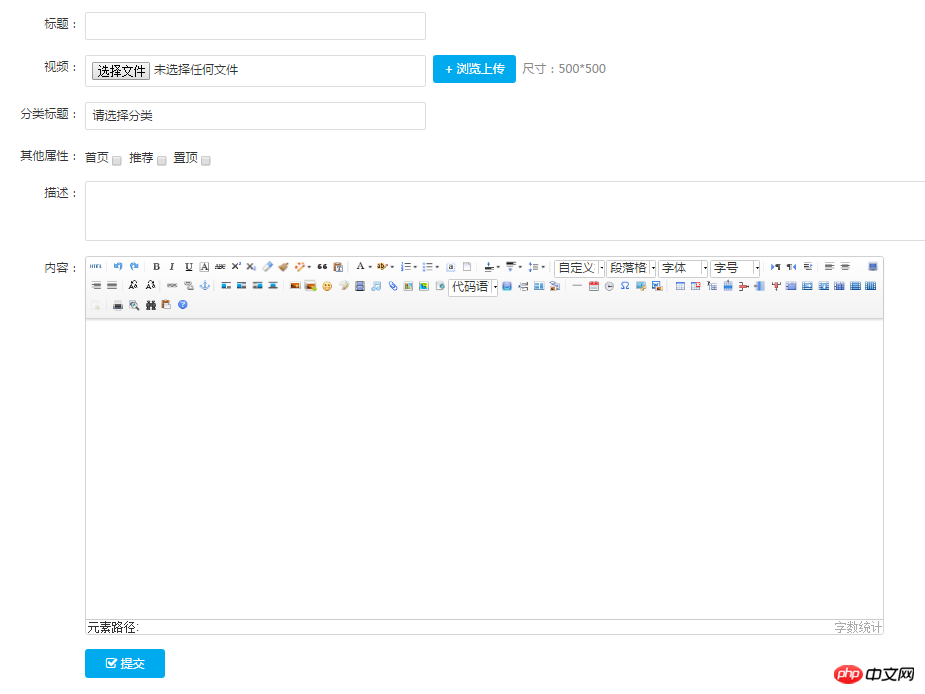
수정 후 새로 생성된 추가 페이지는 다음과 같습니다.

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title>内容添加页</title>
<link rel="stylesheet" href="css/pintuer.css">
<link rel="stylesheet" href="css/admin.css">
<script src="js/jquery.js"></script>
<script src="js/pintuer.js"></script>
<!-- 编辑器插件js -->
<script type="text/javascript" charset="utf-8" src="bianji/ueditor.config.js"></script>
<script type="text/javascript" src="bianji/ueditor.all.js"></script>
</head>
<body>
<p>内容添加页</p>
</body>
</html>
