백엔드 관리자 로그인 기능 구현
이전 장에서는 백그라운드 로그인 페이지를 선택하고 로그인 페이지의 login.html 파일에 인증 코드를 성공적으로 추가했습니다. 그리고 데이터베이스 테이블 admin을 생성하고 사용자 이름과 비밀번호에 대한 테스트 데이터를 추가했습니다. 이번 섹션에서는 로그인 기능을 구현해보겠습니다.
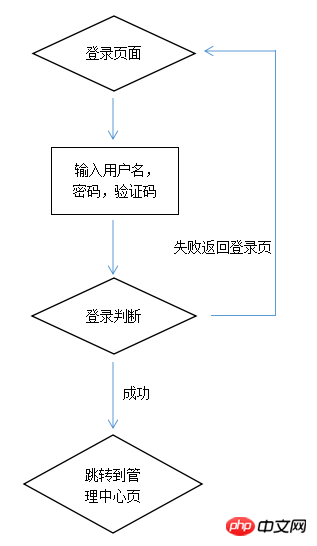
먼저 간단한 기능 구현 흐름도를 살펴보세요.

흐름도를 통해 아이디어를 따르면 단계별로 수행해야 할 작업을 알 수 있습니다.
먼저 공개 데이터베이스 파일을 소개해야 합니다: config.php
POST를 통해 데이터를 가져옵니다. 불필요한 공백 등을 제거하려면 Trim() 함수를 사용하십시오.
$username = trim($_POST["username"]);//用户名 $password = trim($_POST["password"]);//密码 $code = $_POST["code"]; //验证码
사용자 이름과 비밀번호가 입력되었는지, 인증 코드가 일치하는지 확인하세요.
if($username == "")
{
echo"<script type='text/javascript'>alert('请填写用户名');location='login.html'; </script>";
}
if($password == "")
{
//echo "请填写用户名<br>";
echo"<script type='text/javascript'>alert('请填写密码');location='login.html'; </script>";
}
if($code != $_SESSION['authcode'])
{
echo "<script type='text/javascript'>alert('验证码错误!');location='login.html';</script>";
}제출된 사용자 이름과 비밀번호를 데이터베이스에 가져와 이 사용자 이름과 비밀번호가 존재하는지 확인하세요.
$sql = "select * from admin where username='".$username."' and password='".$password."'";
$result = mysqli_query($link, $sql);
$rows = mysqli_fetch_array($result);
if($rows) {
//echo "验证成功!<br>";
$expire_time=time()+7200;
setcookie('admin_id',$rows['id'],$expire_time);
setcookie('username',$rows['username'],$expire_time);
echo "<script type='text/javascript'>alert('登陆成功');location='index.php';</script>";
} else {
//echo "用户名或者密码错误<br>";
echo "<script type='text/javascript'>alert('用户名或者密码错误');location='login.html';</script>";
//echo "<a href='login.html'>返回</a>";
}로그인에 성공한 후 백그라운드의 기본 인터페이스로 들어가 관리자 로그인 기능을 구현하세요.
<?php
include("config.php");
header("Content-type:text/html;charset=utf-8");
if(isset($_POST['username'])){
$username = trim($_POST["username"]);//用户名
$password = trim($_POST["password"]);//密码
$code = $_POST["code"]; //验证码
if ($username == "") {
echo "<script type='text/javascript'>alert('请填写用户名');location='login.html'; </script>";
}
if ($password == "") {
//echo "请填写用户名<br>";
echo "<script type='text/javascript'>alert('请填写密码');location='login.html'; </script>";
}
if ($code != $_SESSION['authcode']) {
echo "<script type='text/javascript'>alert('验证码错误!');location='login.html';</script>";
}
//拿着提交过来的用户名和密码去数据库查找,看是否存在此用户名以及其密码
$sql = "select * from admin where username='".$username."' and password='".$password."'";
$result = mysqli_query($link, $sql);
$rows = mysqli_fetch_array($result);
if ($rows) {
//echo "验证成功!<br>";
$expire_time = time() + 7200;
setcookie('admin_id', $rows['id'], $expire_time);
setcookie('username', $rows['username'], $expire_time);
echo "<script type='text/javascript'>alert('登陆成功');location='index.php';</script>";
} else {
//echo "用户名或者密码错误<br>";
echo "<script type='text/javascript'>alert('用户名或者密码错误');location='login.html';</script>";
//echo "<a href='login.html'>返回</a>";
}
}
?>
