백엔드 관리를 위한 메인 페이지 생성
이 섹션에서는 백엔드 관리 콘텐츠에 대한 기본 인터페이스를 작성하고 admin 문서에서 list.html을 선택하고 list.php 파일로 수정합니다.
head <head> 태그의 <style> 태그에 있는 css stylequote과 <script>의 javascript 파일소개에 주의하세요. 표시 내용은 다음과 같습니다.

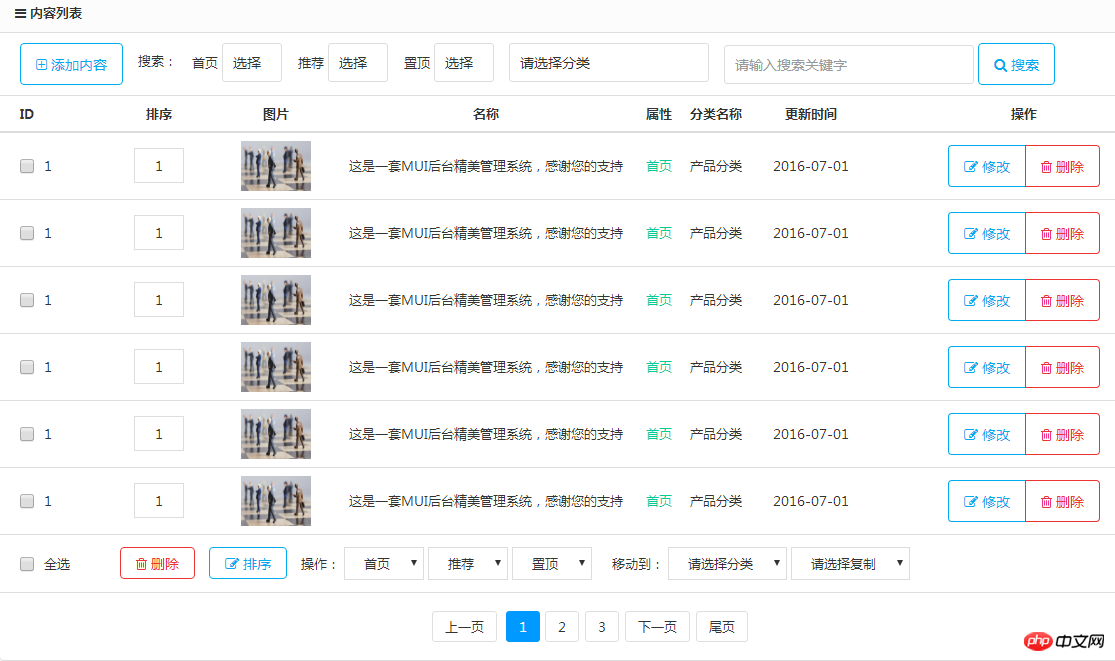
이 페이지에는 필요한 부분은 유지하고, 중복되는 부분은 삭제한 내용이 많은 것 같습니다. 여기서 가장 중요한 것은 html 및 css 스타일을 수정하는 것입니다
따라서 모든 사람은 프런트 엔드 정적 페이지 적용에 더 익숙해져야 합니다. 수정된 페이지는 다음과 같습니다.

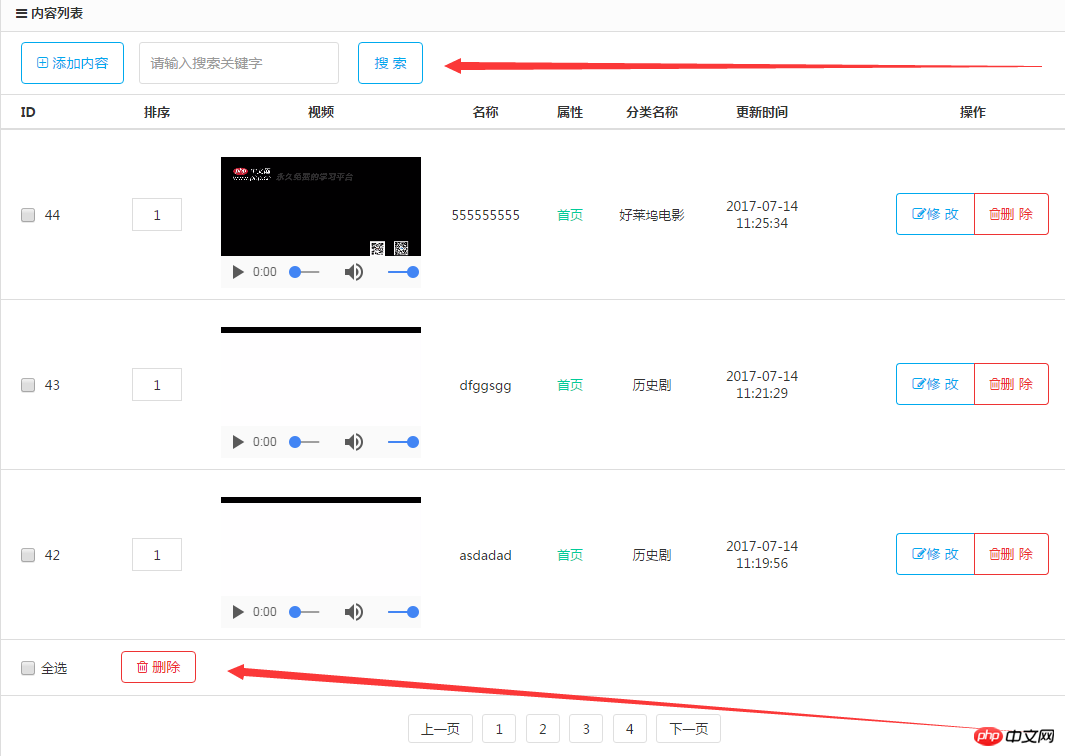
빨간색 화살표는 주요 수정이 필요한 부분을 가리킵니다.
그리고 원본 페이지에는 사진이 표시됩니다. 여기서 만드는 것은 비디오 웹사이트이고, 표시해야 할 것은 비디오입니다. 따라서 HTML5 태그 <video>를 사용하여 <img> 태그의 콘텐츠를 바꾸고 일부 CSS 너비 및 높이 스타일을 추가하세요.
원본 파일에서 <img> 코드
<td width="10%"> <img src="images/11.jpg" alt="" width="70" height="50" /> </td>
를 찾아 다음으로 바꾸세요.
<td width="10%"> <video width="200" height="150" controls="controls" > <source src=".mp4" type="video/mp4"> </video> </td>
이렇게 하면 배경 관리 콘텐츠 페이지가 완성됩니다.
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title>内容列表页</title>
<link rel="stylesheet" href="css/pintuer.css">
<link rel="stylesheet" href="css/admin.css">
<script src="js/jquery.js"></script>
<script src="js/pintuer.js"></script>
</head>
<body>
<table>
<tr>
<td width="10%">
<video width="200" height="150" controls="controls" >
<source src=".mp4" type="video/mp4">
</video>
</td>
</tr>
</table>
</body>
</html>
