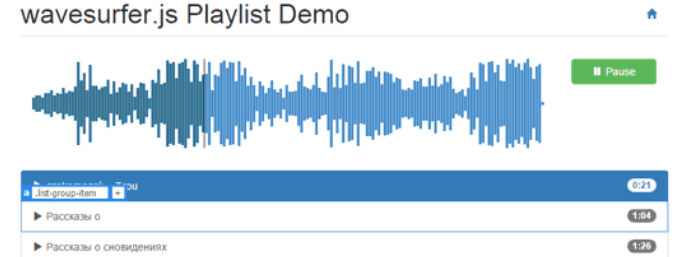
js オーディオ視覚化プラグイン Wavesurfer.js
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 VUEおよびD3.JSによるデータ視覚化の紹介
VUEおよびD3.JSによるデータ視覚化の紹介14Feb2025
このチュートリアルでは、vue.jsとd3.jsを使用してGitHubの問題を表示するデータ視覚化アプリの構築を示しています。 DOM操作とデータの視覚化のためのD3.JSの機能を活用して、インタラクティブなバーチャートを作成します。 アプリケーションはuを許可します
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法24Nov2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 Qwt オシロスコープを使用して Qt でリアルタイム オーディオ データを視覚化するにはどうすればよいですか?
Qwt オシロスコープを使用して Qt でリアルタイム オーディオ データを視覚化するにはどうすればよいですか?28Oct2024
Qwt オシロスコープを使用したリアルタイム データのプロットQt では、QAudioInput オブジェクトと QIODevice オブジェクトにより、マイクからオーディオを録音する機能が提供されます。
 Qwt オシロスコープを使用して Qt でリアルタイム オーディオ信号を視覚化するにはどうすればよいですか?
Qwt オシロスコープを使用して Qt でリアルタイム オーディオ信号を視覚化するにはどうすればよいですか?28Oct2024
(qwt) オシロスコープでのリアルタイム データのプロットQAudioInput と QIODevice を使用して Qt を通じて録音されたオーディオ信号を視覚化するには、次のことができます。
 d3.jsと反応を使用したインタラクティブなデータの視覚化を構築します
d3.jsと反応を使用したインタラクティブなデータの視覚化を構築します08Feb2025
このガイドは、D3.JSを使用した反応のインタラクティブデータの視覚化の構築を示しています。 D3.JSの基礎をカバーし、統合を反応させ、世界人口ダッシュボードを作成します。 最終製品を以下に示します。 ライブデモとソースコードはavです
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?30Oct2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?24Nov2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...
 jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?27Dec2024
jQuery Mobile を使用して Web ページのコンテンツの高さの計算を強化するjQuery のヘッダーとフッターの間のスペースを効果的に埋めるには...


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER