ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 10 での SVG 2D の概要 - filters_html5 チュートリアル スキルの定義と使用
HTML5 10 での SVG 2D の概要 - filters_html5 チュートリアル スキルの定義と使用
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:50:101526ブラウズ
フィルターは SVG の最も強力な機能で、プロフェッショナル ソフトウェアでのみ利用できるさまざまなフィルター効果をグラフィックス (グラフィック要素およびコンテナー要素) に追加できます。このようにして、クライアント側でイメージを簡単に生成および変更できます。また、フィルタは元の文書の構造を破壊しないため、メンテナンス性も非常に優れています。
フィルターはフィルター要素で定義されます: 使用する必要がある場合は、フィルター効果を必要とするグラフィックスまたはコンテナーにフィルター属性を追加し、関連するフィルターを参照するだけです。
フィルター要素には多数のフィルター アトミック操作が含まれており、各アトミック操作は渡されたオブジェクトに対して基本的なグラフィックス操作を実行し、グラフィックス出力を生成します。ほとんどのアトミック操作によって生成される結果は、基本的に RGBA イメージです。各アトミック操作への入力は、ソース グラフまたは他のアトミック操作の結果のいずれかになります。したがって、フィルター効果を参照するプロセスは、関連するフィルターのアトミック操作をソース グラフィックに適用し、最終的に新しいグラフィックを生成してレンダリングすることになります。
コンテナー (g 要素など) でフィルター属性を使用すると、フィルター効果はコンテナー内のすべての要素に適用されます。ただし、コンテナ内の要素は画面に直接レンダリングされず、一時的に保存されます。次に、参照されたフィルター要素を処理するプロセスの一部としてグラフィックス コマンドが実行され、そのときにのみレンダリングされます。これは、SourceGraphic と SourceAlpha を使用して指定されます。以下の 2 番目の例の 3 番目のケースは、この効果を示しています。
一部のフィルター効果では、未定義のピクセルが生成され、透明効果に処理されます。
まず例を見てみましょう:
xmlns="http://www.w3.org/2000/svg" version=" 1.1">
result="specOut"> ;
<パス fill="#D90000"
d="M60,80 C30,80 30,40 60,40 L140,40 C170,40 170,80 140,80 z" />
< g fill="#FFFFFF" stop="black" font-size="45" font-family="Verdana" >
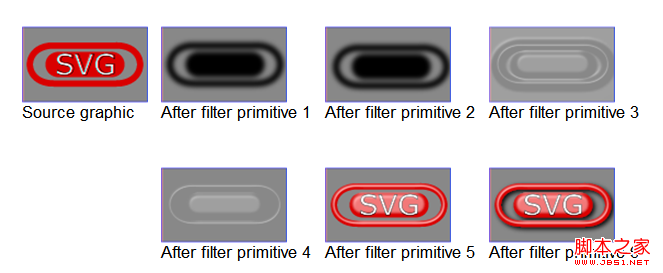
この例を FireFox で実行した場合の効果は、最後の図の結果です:

注: 他のブラウザでは一部異なる場合があります。
このフィルターは 6 つのエフェクトを順番に使用します (単一ステップのエフェクトの図を上に示します:):
feGaussianBlur: このステップでは、ガウスぼかし処理を実行します。この特殊エフェクトの入力は、ソース画像は一時バッファーブラーに保存されます。ブラー値は、以下の feOffset および feSpecularLighting の入力として機能します。
feOffset: このステップでは、画像をいくつかの位置に変換します。この特殊効果の入力は、前のステップで生成されたブラーであり、新しいキャッシュ offsetBlur を生成します。
feSpecularLighting: このステップは、画像の表面上の光を処理することです。入力は最初のステップで生成されたブラーであり、出力は新しいキャッシュ specOut に保存されます。
FeComposite を 2 回: この 2 つのステップは、異なるキャッシュ レイヤーを結合することです。
feMerge: このステップは、異なるレイヤーをマージすることです。通常、このステップは最後のステップであり、キャッシュされたレイヤーを結合して最終イメージを生成し、レンダリングします。このステップは複数の feComposite 特殊効果を使用して完了することもできますが、やはり不便です。
フィルター要素とフィルターエフェクトエリア
フィルターエフェクトエリアとは、フィルターエフェクトが作用する領域を指します。この領域のサイズは、フィルター要素の次の属性によって定義されます:
filterUnits = "userSpaceOnUse | objectBoundingBox"
この属性は、x、y、幅、高さによって使用される座標空間を定義します。 。他のユニット関連のプロパティと同様、このプロパティにも userSpaceOnUse と objectBoundingBox (デフォルト値) の 2 つの値があります。
userSpaceOnUse は、フィルター要素を参照する要素のユーザー座標系を使用することを意味します。
objectBoundingBox は、フィルター要素を参照する要素の境界ボックスのパーセンテージを値の範囲として使用することを意味します。
x、y、幅、高さ
これらのプロパティは、フィルターが作用する長方形の領域を定義します。この領域を超えるとフィルター効果は適用されません。 x と y のデフォルト値は -10%、幅と高さのデフォルト値は 120% です。
フィルターレス
この属性は中間キャッシュ領域のサイズを定義するため、キャッシュされたイメージの品質も定義します。通常、この値を指定する必要はありません。ブラウザ自体が適切な値を選択します。通常、フィルタ効果領域は、背景と点と点が正確に一致するように定義する必要があり、これにより効率上の利点が得られます。
これらの属性に加えて、フィルター要素の次の属性も重要です:
primitiveUnits = "userSpaceOnUse | objectBoundingBox"
この属性は、座標と長さに使用される座標空間を定義します。各アトミック操作では、この属性の値は依然として userSpaceOnUse および objectBoundingBox です。ただし、デフォルト値は userSpaceOnUse です。
xlink:href = " フィルター要素はそれ自体の親ノードの属性のみを継承し、フィルター要素を参照する要素の属性は継承しないことに注意してください。 フィルターの概要
背景スクリーンショットにアクセス この例には 5 つの部分が含まれています : フィルターの概念は実際には非常に単純ですが、各エフェクトのコードは実際に試してみると明らかになるでしょう。ただし、SVG のサポートのレベルはブラウザによって異なります。使用する前に自分で試してみるのが良いでしょう。 実用的なリファレンス
この属性は、現在のフィルター要素内の他のフィルター要素を参照するために使用されます。
さまざまなフィルターのアトミック操作については詳しく説明しません。必要に応じて公式ドキュメントを確認してください。これらの操作の共通点を見てみましょう。 「in」属性に加えて、次の他の属性もすべてのアトミック操作で使用できます。
x,y,width,height
これらの属性については多くを語る必要はありません。これはフィルター アトムが機能する領域を定義します。これは「フィルター ミラー領域」と呼ぶこともできます。これらの属性は、フィルター要素のスコープによって制限されます。デフォルトでは、値はそれぞれ 0、0、100%、および 100% です。これらの原子の作用面積はフィルター要素の作用面積を超えており、何の効果もありません。
result
には、このステップの操作の結果が格納されます。結果を指定した後、同じフィルター要素に対する後続の他の操作で in を使用して、結果を入力として指定できます。上の例を見るとこれがわかります。この値を省略した場合、次の操作の暗黙的な入力としてのみ使用できます。次の操作の入力が in で指定されている場合は、in で指定された入力が優先されることに注意してください。
の
は、このステップ操作の入力を表します。 in 属性が省略された場合、デフォルトで前のステップの結果がこのステップの入力として使用されます。最初のステップの in が省略された場合は、「SourceGraphic」が値として使用されます (以下の説明を参照)。 。 in 属性は、前の結果に格納された値を参照することも、次の 6 つの特別な値を指定することもできます。 : SourceGraphic: この値は、現在のグラフィック要素を操作の入力として使用することを表します。
SourceAlpha: この値は、現在のグラフィック要素のアルファ値を操作の入力として使用することを表します。
BackgroundImage: この値は、現在の背景のスクリーンショットを操作への入力として使用することを表します。
BackgroundAlpha: この値は、現在の背景スクリーンショットのアルファ値を操作の入力として使用することを表します。
FillPaint: この値は、現在のグラフィック要素の fill 属性の値を操作の入力として使用します。
StrokePaint: この値は、現在のグラフィック要素のストローク属性の値を操作への入力として使用します。
通常、フィルター要素を参照する要素の背景スクリーンショットをフィルター効果のソース画像として直接使用できます。この入力を表す値は、BackgroundImage と BackgroundAlpha です。前者には色とアルファ値が含まれ、後者にはアルファ値のみが含まれます。この使用法をサポートするには、filter 要素を参照する要素でこの機能を明示的に有効にする必要があります。これには、要素のenable-background 属性を設定する必要があります。
enable-background = "accumulate | new [
新しい値は以下を表します: コンテナの子要素がコンテナの背景のスクリーンショットにアクセスできるようにすると、コンテナの子要素が背景とデバイス上にレンダリングされます。
accumulate はデフォルト値であり、その効果はコンテキストによって異なります。親コンテナ要素がenable-background: new を使用する場合、コンテナのすべてのグラフィック要素が背景のレンダリングに参加します。それ以外の場合は、親コンテナが背景のスクリーンショットを撮る準備ができておらず、この要素のグラフィック要素の表示がデバイスにのみ表示されることを意味します。
次の例は、これらの値の効果を示しています。
xmlns="http://www.w3.org/2000/svg" バージョン="1.1">
< defs>
< ;feGaussianBlur stdDeviation="8 " />
< ;feMergeNode in="SourceGraphic"/>
<ポリゴン ポイント="160,25 160,125 240,75" fill="blue"/>
<ポリゴン ポイント="160,25 160,125 240,75" fill="blue"/>
< ;polygon Points="160,25 160,125 240,75" fill="blue"
filter="url(#ShiftBGAndBlur)"/>
<ポリゴン ポイント="160,25 160,125 240,75" fill="blue"
filter="url(#ShiftBGAndBlur_WithSourceGraphic)"/>
< /g>
レンダリングは次のとおりです (最初の行は最終レンダリング、2 行目はフィルター効果です):

1. 最初のグループの画像はフィルター効果を使用していません。
2. 2 番目のグループは同じ画像を使用しますが、背景を使用する効果をオンにします。
3. 3 番目のグループは同じ画像を使用しますが、内側のコンテナーでフィルター効果を使用します。
4. 4 番目のグループは、コンテンツ コンテナーの要素にフィルター効果を使用します。
5. 最後のグループは、4 番目のグループと同じフィルター効果と、ソース画像を結合することによって生成された効果を使用します。
スクリプト インデックス: http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
開発センター: https://developer.mozilla.org/en/SVG
人気のリファレンス: http://www.chinasvg.com/
公式ドキュメント: http://www.w3.org/TR/SVG11/

