 ウェブフロントエンド
ウェブフロントエンド H5 チュートリアル
H5 チュートリアル html5 Canvas 描画チュートリアル (8) — Canvas_html5 で曲線を描画するための bezierCurveTo メソッド チュートリアル スキル
html5 Canvas 描画チュートリアル (8) — Canvas_html5 で曲線を描画するための bezierCurveTo メソッド チュートリアル スキルhtml5 Canvas 描画チュートリアル (8) — Canvas_html5 で曲線を描画するための bezierCurveTo メソッド チュートリアル スキル
前回の記事では、キャンバスに曲線を描画する 3 つの方法、arc、arcTo、quadraticCurveTo について説明しました。これらには共通点があります。今日説明する bezierCurveTo とそれらの最大の違いは、制御点が 2 つあることです。つまり、S 字型の曲線を描くことができます。
bezierCurveTo はベジェ曲線としても知られており、特定の描画ツールを学習していればすぐに理解できます。
bezierCurveTo の構文は次のとおりです:
ctx.bezierCurveTo(x1,y1,x2,y2,x,y); いつものようにパラメータを説明します。 is は制御点 1 の座標、(x2, y2) は制御点 2 の座標、(x, y) はその終点の座標です。 quadraticCurveTo と同様に、その始点座標も moveTo によって事前に設定されます。
したがって、bezierCurveTo が曲線を描くには、始点、終点、制御点 1、制御点 2 の 4 つの点が必要です。以降の説明のために、ここでは制御点 1 が始点に対応すると仮定します。 、コントロール ポイント 2 はエンド ポイントに対応します
ここで、キャンバス描画の古い問題について再度言及する必要があります。つまり、コード描画はすべて推測に基づいており、どこに描画するかを知るために更新する必要があります。
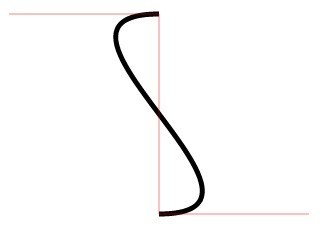
以前からの良い伝統を継承し、誰もが理解できるように補助線をいくつか引きます:
var x1=450, //制御点 1 の x 座標
y1 = 300, //制御点 1 の y
x2 = 450, // 制御点 2 の x
y2 = 500, // 制御点 2 の y
x = 300, // 終点 x
y = 500; // 終点 y
; ctx.moveTo(300,300) ;//開始点
ctx.beginPath();
ctx.lineWidth = 5;
ctx.ストロークスタイル = "rgba(0,0,0,1)"
ctx.moveTo(300,300) ;
ctx.bezierCurveTo(x1,y1,x2,y2,x,y);
ctx.ストローク()
ctx .beginPath();
ctx.bloodStyle = "rgba(255,0,0,0.5)";
ctx.lineWidth = 1
// 始点と制御点 1 を接続します。 ctx.moveTo(300,300);
ctx.lineTo(x1,y1);
// 終点と制御点 2 を接続します
ctx.moveTo(x2,y2); (x,y);
// 始点と終点を接続します (ベースライン)
ctx.lineTo(x,y); );
次に、別の S 字曲線を描いて、bezierCurveTo が異なることを証明します。

コードをコピーします
この例の状況は比較的単純です (始点から終点までの) ベースラインは垂直ですが、実際のアプリケーションでは、ほとんどの場合、ベースラインは傾いており、状況はさらに複雑です。 。でも、自分で試してみてください
 各描画メソッドは比較的単一の機能を備えているように見えますが、強力なメソッドは個々のメソッドの組み合わせです。以降の記事では、角丸長方形や楕円などの従来のグラフィックを描画する方法を説明します。これらの描画には、これらの単一の方法を組み合わせる必要があります。
各描画メソッドは比較的単一の機能を備えているように見えますが、強力なメソッドは個々のメソッドの組み合わせです。以降の記事では、角丸長方形や楕円などの従来のグラフィックを描画する方法を説明します。これらの描画には、これらの単一の方法を組み合わせる必要があります。
 H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AM
H5コードの分解:タグ、要素、属性Apr 18, 2025 am 12:06 AMHTML5コードは、タグ、要素、属性で構成されています。1。タグはコンテンツタイプを定義し、などの角度ブラケットに囲まれています。 2。要素は、startタグ、内容、および内容などのエンドタグで構成されています。 3。属性は、開始タグのキー値のペアを定義し、ような関数を強化します。これらは、Web構造を構築するための基本ユニットです。
 H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AM
H5コードの理解:HTML5の基礎Apr 17, 2025 am 12:08 AMHTML5は、最新のWebページを構築するための重要なテクノロジーであり、多くの新しい要素と機能を提供します。 1。HTML5は、Webページの構造とSEOを強化するなどのセマンティック要素を導入します。 2。プラグインなしのマルチメディア要素と埋め込みメディアをサポートします。 3.フォームは、新しい入力タイプと検証プロパティを強化し、検証プロセスを簡素化します。 4.オフラインおよびローカルストレージ機能を提供して、Webページのパフォーマンスとユーザーエクスペリエンスを向上させます。
 H5コード:Web開発者向けのベストプラクティスApr 16, 2025 am 12:14 AM
H5コード:Web開発者向けのベストプラクティスApr 16, 2025 am 12:14 AMH5コードのベストプラクティスには以下が含まれます。1。正しいDoctype宣言と文字エンコーディングを使用します。 2。セマンティックタグを使用します。 3。HTTPリクエストを削減します。 4.非同期負荷を使用します。 5。画像を最適化します。これらのプラクティスは、Webページの効率、保守性、ユーザーエクスペリエンスを向上させることができます。
 H5:Web標準とテクノロジーの進化Apr 15, 2025 am 12:12 AM
H5:Web標準とテクノロジーの進化Apr 15, 2025 am 12:12 AMWeb標準とテクノロジーは、これまでにHTML4、CSS2、および単純なJavaScriptから進化し、重要な開発を受けてきました。 1)HTML5は、CanvasやWebstorageなどのAPIを導入し、Webアプリケーションの複雑さと互換性を高めます。 2)CSS3はアニメーション関数とトランジション関数を追加して、ページをより効果的にします。 3)JavaScriptは、矢印関数やクラスなど、node.jsおよびES6の最新の構文を通じて開発効率とコードの読みやすさを向上させます。これらの変更により、パフォーマンスの最適化とWebアプリケーションのベストプラクティスの開発が促進されました。
 H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AM
H5はHTML5の速記ですか?詳細の調査Apr 14, 2025 am 12:05 AMH5はHTML5の略語だけでなく、より広い最新のWeb開発テクノロジーエコシステムを表しています。1。H5にはHTML5、CSS3、JavaScript、および関連するAPIおよびテクノロジーが含まれます。 2.より豊かでインタラクティブでスムーズなユーザーエクスペリエンスを提供し、複数のデバイスでシームレスに実行できます。 3. H5テクノロジースタックを使用して、レスポンシブWebページと複雑なインタラクティブ機能を作成できます。
 H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AM
H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AMH5とHTML5は、同じこと、つまりHTML5を参照します。 HTML5はHTMLの5番目のバージョンであり、セマンティックタグ、マルチメディアサポート、キャンバスとグラフィックス、オフラインストレージ、ローカルストレージなどの新しい機能をもたらし、Webページの表現力と互換性を向上させます。
 H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AMH5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AM
H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AMH5開発で習得する必要があるツールとフレームワークには、Vue.JS、React、Webpackが含まれます。 1.Vue.jsは、ユーザーインターフェイスの構築に適しており、コンポーネント開発をサポートします。 2.複雑なアプリケーションに適した仮想DOMを介したページレンダリングを最適化します。 3.Webpackは、モジュールのパッケージングに使用され、リソースの読み込みを最適化します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい





