ホームページ >ウェブフロントエンド >H5 チュートリアル >html5 Canvas 描画チュートリアル (7)—canvas_html5 で曲線を描画するための quadraticCurveTo メソッド チュートリアル スキル
html5 Canvas 描画チュートリアル (7)—canvas_html5 で曲線を描画するための quadraticCurveTo メソッド チュートリアル スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:50:111590ブラウズ
キャンバスに曲線を描く方法の話に引き続き、今日はquadraticCurveToについて話します。
正直、この方法は関数名だけでは初めて体験する方には少し怖いです。ところで、この関数の名前を短くする必要があると思います。
Quadraticとは二次という意味で、数学における二次方程式の二次次数のことです。 ctx.quadraticCurveTo のパラメータは次のとおりです:
コードをコピーします
コードは次のとおりです:ctx .quadraticCurveTo(x1,y1,x,y);
ここで、x、y は終点の座標、x1、y1 はカーブ コントロールの座標です。ポイント?何?出発点がどこにあるのか尋ねますか?開始点は、moveTo を使用して事前に決定されます。
制御点の座標を通し番号1で記載しているのは、後述する曲線を描く関数で制御点がx2とy2の2つあるため、予防的に記載しています。
moveToで決まる始点とquadraticCurveTo自体で決まる終点は直線で結ぶことができます。quadraticCurveToの制御点は1つだけなので、この制御点は直線の左側か右側になります。したがって、quadraticCurveTo は円弧を描くことしかできず、S 字形を描くことはできません。
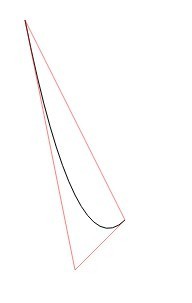
理解を容易にするために、前回の記事で補助線を引く方法を引き続き使用します。暫定コードは次のとおりです:
コードをコピー
コードは次のとおりです: var x1=350、
y1 = 250、
x = 400、
y = 500;
ctx.ストロークスタイル="#000"; >ctx.moveTo(300,300 ); //開始点
ctx.quadraticCurveTo(x1,y1,x,y); //実数曲線
ctx.beginPath();
ctx.ストロークスタイル = "rgba(255,0,0,0.5)";
ctx.moveTo(300,300); //この行と次の行制御点を描画するための線です
ctx.lineTo(x,y);
ctx.moveTo(300,300);//曲線の始点と終点の接続を開始します
ctx.lineTo(x, y);
ctx.ストローク();
ここでは、始点と終点を結ぶ接続線と、始点から制御点を経て終点に至る補助線を2本描きました(実際は2本)。これら 2 本の直線の交点は、quadraticCurveTo コントロール ポイントの座標です。

quadraticCurveTo は円弧状の曲線のみを描画できますが、この円弧は非常に不規則になる可能性があり、これは arc や arcTo と比較して改善されています。
また、quadraticCurveTo は arcTo のように反転されません。
もちろん、コントロール ポイントを非常に遠くに移動すると、グラフィックスに見慣れなくなる可能性があります。試してみましょう:
「y1 = 950;
」 y1 を少し大きく変更したところ、曲線がキャンバスの範囲を超えてしまいました。

ただし、quadraticCurveTo で描画される曲線の範囲は、制御点の座標に達したり超えたりすることはありません。制御点を「制御」している限り、心配する必要はありません。
quadraticCurveTo で曲線を描画するプロセスを示すために、簡単な移動可能なサンプル ページを作成しました。
ヒント:
を実行する前にコードの一部を変更できます。コードが醜い場合はご容赦ください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

