ホームページ >ウェブフロントエンド >H5 チュートリアル >NodeJS と HTML5 を組み合わせて複数のファイルをドラッグ アンド ドロップしてサーバーにアップロードする方法
NodeJS と HTML5 を組み合わせて複数のファイルをドラッグ アンド ドロップしてサーバーにアップロードする方法
- 高洛峰オリジナル
- 2017-01-12 16:51:402093ブラウズ
複数のファイルのドラッグ アンド ドロップ アップロードを実装する単純な Node プロジェクトは、github からダウンロードできます: https://github.com/Johnharvy/upLoadFiles/。
ダウンロードした zip 形式のパッケージを解凍し、webstom を使用してプロジェクトを実行し、node.exe 実行環境が見つからないというメッセージが表示された場合は、node.exe のインストールを指定してください。位置。ここで使用する Express フレームワークはバージョン 3.21.2 です。
ドラッグ効果がどのように実現されるかを簡単に紹介しましょう。
最初にコードを見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery.js"></script>
<script src="js/EventUtil.js"></script>
<title>uploadFile</title>
<style>
#a1{width:100px;height:100px;background: #aaaaaa;text-align:center;line-height:100px;color:rgba(81, 49, 202, 0.72);
margin:150px auto;}
</style>
</head>
<body>
<div id="a1">拖拽到此</div>
<div id="out-input"></div>
<script>
var a1=document.getElementById("a1");
function handleEvent(event){
var info ="",
output= document.getElementById("out-input"),
files,i,len;
EventUtil.preventDefault(event); //阻止事件的默认行为
var formData =new FormData();
if(event.type == "drop"){
files=event.dataTransfer.files;
i = 0;
len= files.length;
while( i< len){
info += files[i].name +"("+ files[i].type + "," +files[i].size +"bytes)<br/>";
formData.append("file"+i,files[i]);
i++;
}
output.innerHTML = info;
$.ajax({
type:"post",
url:"/uploadFile",
data:formData,
async: false,
cache: false,
contentType: false,
processData: false, //此处指定对上传数据不做默认的读取字符串的操作
success:function(rs){
console.log(rs);
},
error:function(r){
alert("文件上传出错!");
}
});
}
}
EventUtil.addHandler(a1, "dragenter", handleEvent);
EventUtil.addHandler(a1, "dragover", handleEvent);
EventUtil.addHandler(a1, "drop", handleEvent);
</script>
</body>
</html> HTMLコンテンツは非常に単純で、1つは許可されたドラッグ範囲を示し、もう1つはアップロードされたファイルのコンテンツを表示するために使用されるdivブロックです。
Js 部分:
ここでは、EventUtil インターフェイス オブジェクトを用意しました。その機能は、各ブラウザーで同じイベントをバインドするための小さなライブラリと考えることもできます。すべてのブラウザに共通のイベント バインディング メソッドを実装するには、EventUtil オブジェクトが使用されます。その実装コードは非常に簡単です。
ブラウザがドラッグの 3 つのイベント条件を検出すると、「dragenter」、「dragover」、「drag」のデフォルトの動作がブロックされ、「drag」条件の場合、カスタム イベントが実行されます。
ファイルをアップロードするため、ここでは FormData のインスタンスが使用されます。ファイルは、append() を通じてオブジェクトに追加され、サーバーにアップロードされた後、キュー順に属性オブジェクトに解析されます。イベントでは、イベントに格納されているファイルを取得するために「event.dataTransfer.files」が使用されます。
ここでもう 1 つ注意すべき点は、ファイル オブジェクトをアップロードするときに jquery の ajax メソッドで processData を false に設定する必要があることです。これは、文字列を読み取るデフォルトの操作が使用されないことを意味します。その理由は、デフォルトでは、data オプションを通じて渡されたデータは、それがオブジェクトである場合 (技術的に言えば、文字列でない限り)、処理され、デフォルトのコンテンツ タイプに一致するクエリ文字列に変換されるためです。 "application/x-www-form" -urlencoded"。 DOM ツリー情報やその他の変換したくない情報を送信する場合は、false に設定する必要があります。
ファイルが正常にアップロードされると、コンソールに「{infor:"success"}」という情報が出力されます。
これでフロントエンド部分は終わりです。Node.js 側のコードを見てみましょう。
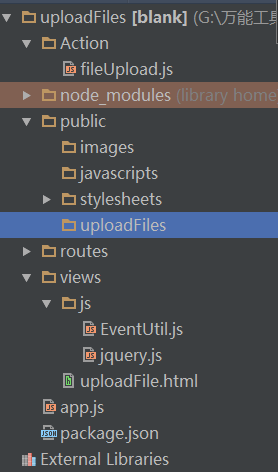
ファイル構造は次のとおりです:

まずルーティング - app.js の内容を見てみましょう:
var express = require('express');
var routes = require('./routes');
var user = require('./routes/user');
var http = require('http');
var path = require('path');
var app = express();
// all environments
app.set('port', process.env.PORT || 3000);
app.set('view engine', 'jade');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.json());
app.use(express.urlencoded());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname)));
exports.app=app;
var uploadAction=require("./Action/fileUpload");
//路由事件监听
uploadAction.uploadTest.uploadFile();
//文件上传监听
// development only
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
app.get('/users', user.list);
http.createServer(app).listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});最初の app.js とはいくつかの違いがあります。 fileUpload.js で使用できます。これを再利用して、fileUpload.js モジュールを導入し、このインターフェイス オブジェクトを通じてモジュールのすべてのメソッドを保存する UploadTest オブジェクトを取得し、uploadFile メソッドを呼び出します。
それでは、最後に fileUpload.js ファイルを見てみましょう:
var multipart = require('connect-multiparty');
var App=require("../app");
var path = require('path');
var fs=require("fs");
var app=App.app;
var uploadTest={};
function uploadFile(){
app.post("/uploadFile", multipart(),function(req,res) {
var i=0;
while(i != null){
if(req.files["file"+i]) upLoad(i);
else{ i= null; res.json({infor:"success"});return;}
i++;
}
//上传队列文件
function upLoad(index){
var filename = req.files["file"+index].originalFilename || path.basename(req.files["file"+index].path);
//path接口可以指定文件的路径和文件名称,"\结尾默认为路径,字符串结尾默认为文件名"
var targetPath = path.dirname("") + '/public/uploadFiles/' + filename;
//fs创建指定路径的文件并将读取到的文件内容写入
fs.createReadStream(req.files["file"+index].path).pipe(fs.createWriteStream(targetPath));
}
});
}
uploadTest.uploadFile=uploadFile;
exports.uploadTest=uploadTest;
nodeJs は常に非常にシンプルかつ強力で、非常に創造的であるため、私は気に入っています。ここには、実際にはほとんどキー コードがないことがわかります。ファイル アップロードを実装する論理プロセスを簡単に紹介します。
• アップロードされたファイルのファイル名を取得します
• ファイルとファイルの保存場所を設定します。 name
•読み取りファイルのコンテンツストリームを取得し、コンテンツストリームに書き込む新しいファイルを作成します
複数のファイルをアップロードするために、いくつかのマッチング操作も行いました。これは非常に直感的で、理解するのは難しくありません。
ファイルが正常にアップロードされると、そのファイルはパブリック ファイルの UploadFiles ファイルの下に表示されます。
このファイルで使用されているモジュールはすべて package.json に記録されており、package.json の同じレベルのディレクトリ アドレスを入力し、コマンド「npm install」を使用してインストールできます。 githubからダウンロードしたプロジェクトファイルを直接実行する場合はインストールする必要はありません。
上記は、複数のファイルをサーバーにドラッグアンドドロップするためにエディターが紹介した実装方法です。ご質問があれば、私にメッセージを残してください。全員にすぐに返信します。また、PHP 中国語 Web サイトをサポートしていただきありがとうございます。
NodeJS と HTML5 を組み合わせて複数のファイルをドラッグ アンド ドロップしてサーバーにアップロードする方法に関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。

