ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryは属性をカスタマイズできますか?
jqueryは属性をカスタマイズできますか?
- 青灯夜游オリジナル
- 2022-05-24 14:25:372794ブラウズ
jquery は属性をカスタマイズできます。 jquery では、attr() を使用して要素にカスタム属性を追加し、属性値を設定できます。属性を 1 つだけ追加する場合は、「element object.attr("属性名", "値")」を使用できます。複数の属性がある場合は、「Element object.attr({属性名: 値, 属性名: 値,...})」を使用します。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery は属性をカスタマイズできます。
jquery には、属性をカスタマイズできる組み込みメソッド attr() があります。
attr() メソッドは、選択した要素の属性と値を設定または返します。
このメソッドを使用して属性値を返す場合、最初に一致した要素の値が返されます。要素が返されます。
このメソッドを使用して属性値を設定すると、一致する要素に対して 1 つ以上の属性/値のペアが設定されます。
このメソッドでは、組み込み属性を設定したり、要素にカスタム属性を追加したりできます。
単一の属性を設定している場合は、次の構文を使用できます:
$(selector).attr("属性名","值")複数の属性を設定している場合は、次の構文を使用できます:
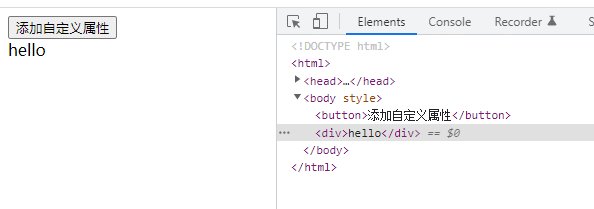
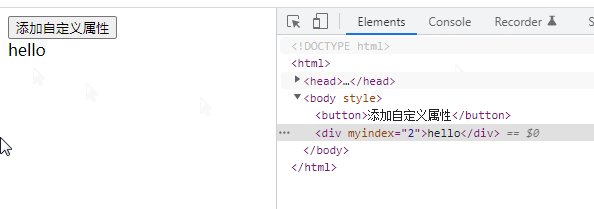
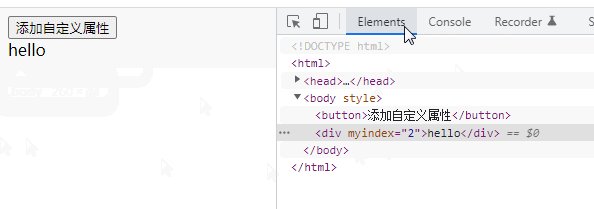
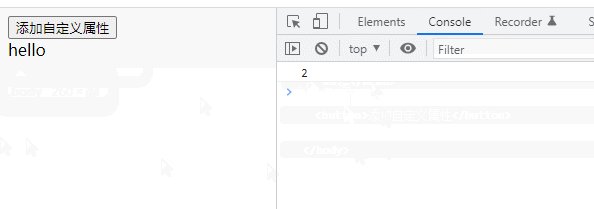
$(selector).attr({属性名:值,属性名:值,...})例: カスタム属性と出力値を追加する
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr('myIndex',2);
console.log($("div").attr('myIndex'));
});
});
</script>
</head>
<body>
<button>添加自定义属性</button>
<div>hello</div>
</body>
</html>
jQuery ビデオ チュートリアル 、webフロントエンドビデオ ]
以上がjqueryは属性をカスタマイズできますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

