ホームページ >ウェブフロントエンド >フロントエンドQ&A >jquery ul li値の背景色を増やす方法
jquery ul li値の背景色を増やす方法
- 青灯夜游オリジナル
- 2022-05-23 13:46:182799ブラウズ
2 つの方法: 1. css() を使用して背景属性を設定します。構文は "$("ul li").css("background","color value")" です。 2. attr() を使用して背景スタイルを追加します。構文は "$("ul li").attr("style","background:color value")" です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
#jquery ul li 値の背景色を増やす 2 つの方法:
#1. css() を使用します
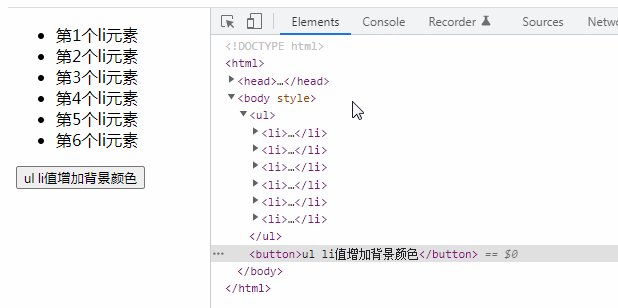
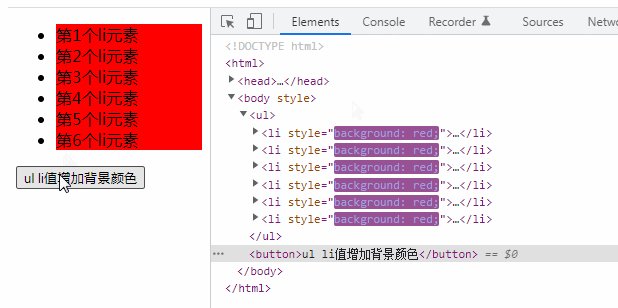
css() メソッドは、一致した要素の 1 つ以上のスタイル プロパティを返すか、設定します。 背景属性 (background-color または background) を ul li 要素に追加し、色の値を設定するだけです。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("ul li").css("background","red");
})
})
</script>
</head>
<body>
<ul>
<li>第1个li元素</li>
<li>第2个li元素</li>
<li>第3个li元素</li>
<li>第4个li元素</li>
<li>第5个li元素</li>
<li>第6个li元素</li>
</ul>
<button>ul li值增加背景颜色</button>
</body>
</html>

2. attr()
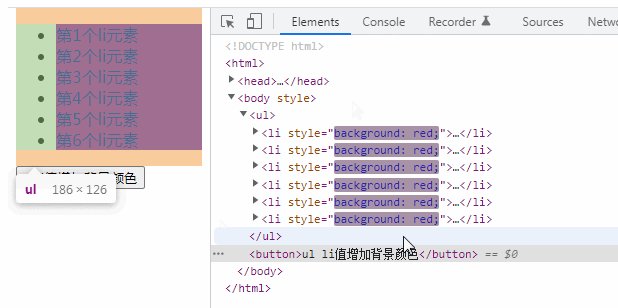
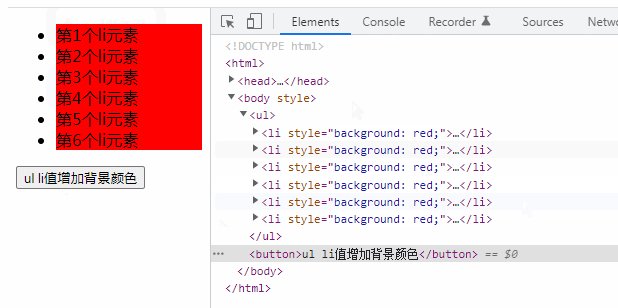
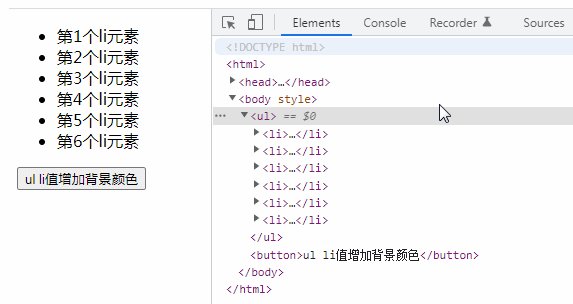
attr() メソッドを使用して、選択した要素の属性値を設定または返します。 背景スタイルを追加するには、style 属性を ul li 要素に設定するだけです。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
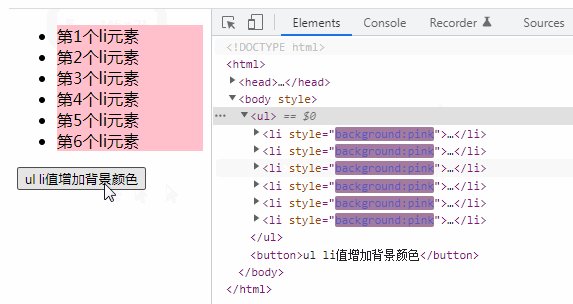
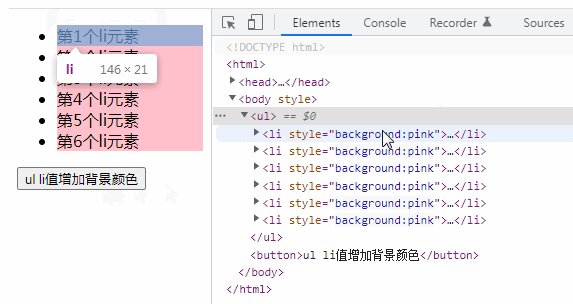
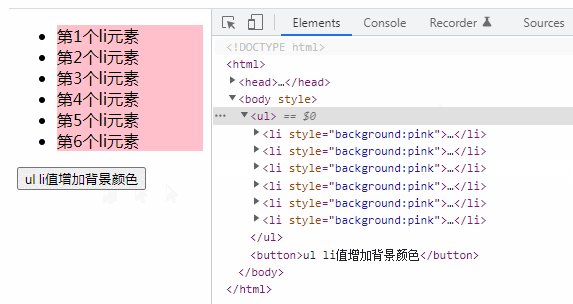
$("ul li").attr("style","background:pink");
})
})
</script>
</head>
<body>
<ul>
<li>第1个li元素</li>
<li>第2个li元素</li>
<li>第3个li元素</li>
<li>第4个li元素</li>
<li>第5个li元素</li>
<li>第6个li元素</li>
</ul>
<button>ul li值增加背景颜色</button>
</body>
</html>

jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjquery ul li値の背景色を増やす方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

