ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryでスクロールバーの位置を変更する方法
jqueryでスクロールバーの位置を変更する方法
- 青灯夜游オリジナル
- 2022-05-23 14:17:365145ブラウズ
変更方法: 1. 水平スクロール バーの位置を設定するには、scrollLeft() を使用します。構文は "$("スクロール バー要素").scrollLeft(位置値)"; 2.scrollTop( ) 水平スクロールバーの位置を設定します。垂直スクロールバーの位置を設定します。構文は「$("スクロールバー要素").scrollTop(位置値)」です。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery には、スクロール バーの位置を直接変更する 2 つのメソッドが用意されています。
scrollLeft()
-
scrollTop()
1.scrollLeft()
scrollLeft() を使用して、スクロール バーの左側を基準とした一致する要素のオフセットを設定します。 、水平スクロールバーの位置。
スクロール バーの水平位置は、左側からスクロールされるピクセル数を指します。スクロールバーが左端にあるときの位置は0です。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").scrollLeft(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:130px;overflow:auto">
The longest word in the english dictionary is: pneumonoultramicroscopicsilicovolcanoconiosis.
</div><br>
<button>水平滚动条的位置设置为100 px</button>
</body>
</html>
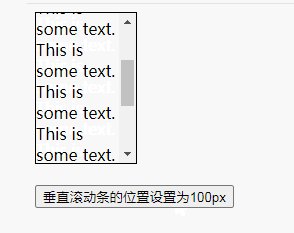
2.scrollTop()
scrollTop() を使用して設定します。スクロール バーの上部を基準とした一致した要素のオフセット、つまり垂直スクロール バーの位置。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").scrollTop(100);
});
});
</script>
</head>
<body>
<div style="border:1px solid black;width:100px;height:150px;overflow:auto">
This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div><br>
<button>垂直滚动条的位置设置为100px</button>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル、Web フロントエンド ビデオ ]
以上がjqueryでスクロールバーの位置を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

