ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryの子要素を削除して最初の要素を保持する方法
jqueryの子要素を削除して最初の要素を保持する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-05-18 16:18:173067ブラウズ
方法: 1. "$(element).children()" を使用して、要素の子要素オブジェクトを取得します。 2. "child element object.not(":first")" を使用して、最初の子 要素外の子要素オブジェクト; 3. 「最初の子要素を除く子要素オブジェクト.remove()」を使用して子要素を削除し、最初の子要素を保持します。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery が子要素を削除し、最初の要素を保持する方法
1. 子を使用して子要素を取得する
children() メソッドは、選択された要素を返します。 element すべての直接の子要素。
DOM ツリー: このメソッドは、DOM ツリーの単一レベルを下位にのみ移動します。複数のレベルを下に移動するには (子孫ノードまたは他の子孫を返す)、find() メソッドを使用します。
ヒント: DOM ツリーを 1 レベル上に移動するか、ドキュメントのルート要素 (親ノードまたは他の祖先を返す) までのすべてのパスを移動するには、parent() またはparents() メソッドを使用します。 。
構文は:
$(selector).children(filter)
2. 協力しない場合は使用します: まず最初の子要素を除外します
not() メソッド特定の条件を満たす要素を返しません。
このメソッドでは条件を指定できます。基準を満たさない要素は選択から返され、基準を満たす要素は削除されます。
このメソッドは通常、選択した要素の組み合わせから 1 つ以上の要素を削除するために使用されます。
:first セレクターは最初の要素を選択します。
構文は
$(":first")3 です。要素を削除するには、remove を使用します。
remove() メソッドは、すべてのテキストおよび子ノードを含む、選択された要素を削除します。 。
このメソッドは、選択した要素のデータとイベントも削除します。
構文は次のとおりです:
$(selector).remove()
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123/title>
<style>
.descendants *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("ul").children().not(":first").remove();
});
</script>
</head>
<body class="descendants">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (第一个子节点)
<span>span (孙节点)</span>
</li>
<li>li (第二个子节点)
<span>span (孙节点)</span>
</li>
<li>li (第三个子节点)
<span>span (孙节点)</span>
</li>
<li>li (第四个子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
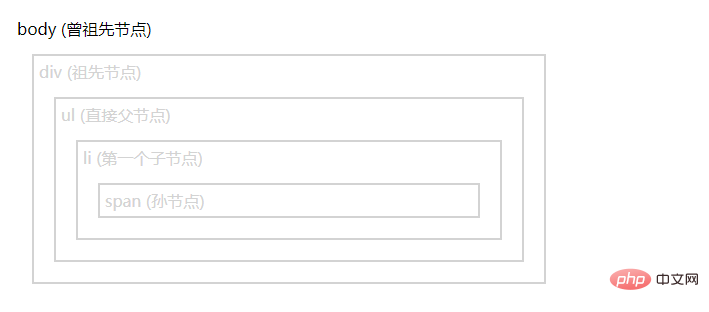
</html>出力結果:

以上がjqueryの子要素を削除して最初の要素を保持する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

