ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryでdivの背景を削除する方法
jqueryでdivの背景を削除する方法
- 青灯夜游オリジナル
- 2022-05-24 14:58:342178ブラウズ
2 つの方法: 1. css() を使用して背景属性を設定します。構文は "$("div").css('background','none')" です。 2. attr() を使用します。新しい背景スタイルを追加するには、構文「$("div").attr('style','background:none')」を使用します。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
#jquery を使用して div 背景を削除する 2 つの方法:
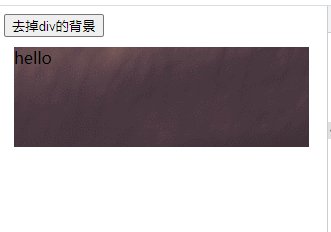
##方法 1. css() を使用します#css() を使用して div 要素の背景属性を設定します。値は none
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
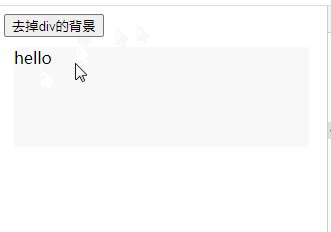
$("div").css('background','none');
});
});
</script>
<style>
div{
height: 100px;
margin: 10px;
background:url(img/2.png)
}
</style>
</head>
<body>
<button>去掉div的背景</button>
<div>hello</div>
</body>
</html>
##2 です。attr()
##attr() を使用して div 要素の style 属性を設定し、background:noney スタイルを追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr('style','background:none');
});
});
</script>
<style>
div{
height: 100px;
margin: 10px;
background:red;
}
</style>
</head>
<body>
<button>去掉div的背景</button>
<div>hello</div>
</body>
</html>
【推奨学習:
、 Web フロントエンド ビデオ
Web フロントエンド ビデオ
以上がjqueryでdivの背景を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

