ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryでカーソルを消す方法
jqueryでカーソルを消す方法
- 青灯夜游オリジナル
- 2022-05-23 17:25:572533ブラウズ
2 つの方法: 1. css() を使用してカーソルの色のスタイルを設定します。構文は "element.css("caret-color","transparent")" です。 2. attr() を使用します。構文は「element.attr("style","caret-color:transparent")」です。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
HTML では、カーソルの色を透明に設定する、つまり caret-color:transparent; スタイル;
次のスタイルを追加することで、カーソルを非表示にできます。透明性のための jquery 設定を紹介します。 カーソルの 2 つの方法。
方法 1: css() を使用してキャレットの色属性を直接設定します。
css() メソッドは、選択した要素の 1 つ以上のスタイル属性を設定または返します。 。
キャレットカラー属性の値を透明に設定するだけです。
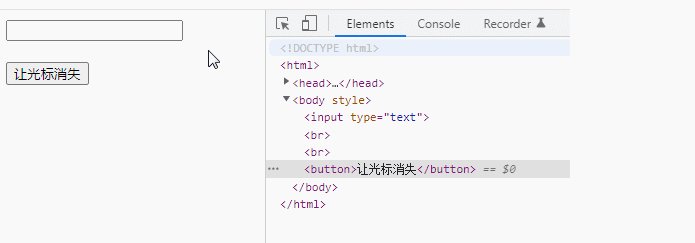
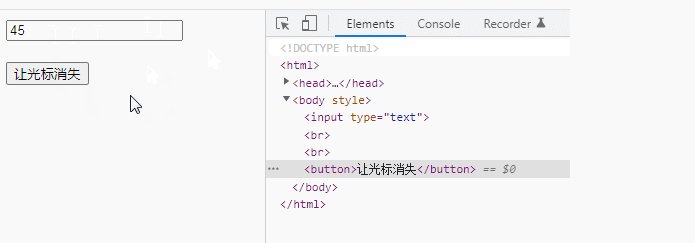
元素对象.css("caret-color","transparent");例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
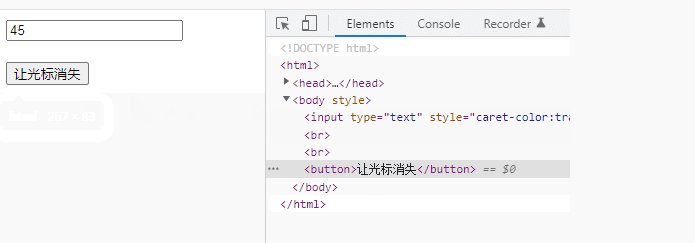
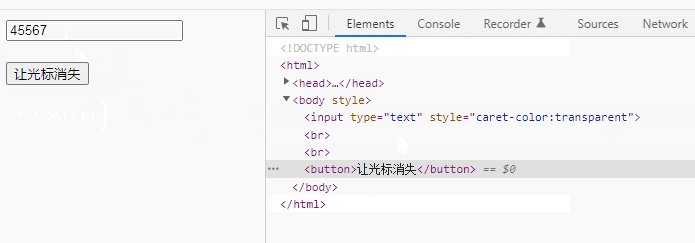
$("input").css("caret-color","transparent");
});
});
</script>
</head>
<body>
<input type="text" /><br><br>
<button>让光标消失</button>
</body>
</html>
2. attr() を使用して style 属性を設定し、caret-color:transparent; を追加します。 style
attr() は要素の属性を設定できます。
style 属性を設定し、caret-color:transparent; インライン スタイルを追加するだけです。
例:
$(document).ready(function() {
$("button").click(function() {
$("input").attr("style","caret-color:transparent");
});
});
[推奨学習: jQuery ビデオ チュートリアル、Web フロントエンド ビデオ]
以上がjqueryでカーソルを消す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

