ホームページ >ウェブフロントエンド >フロントエンドQ&A >jQueryでスタイルを追加する方法
jQueryでスタイルを追加する方法
- 青灯夜游オリジナル
- 2022-05-23 16:14:065883ブラウズ
2 つの追加方法: 1. css() を使用して 1 つ以上のスタイル属性を設定します。構文は「element object.css({attribute: value,attribute: value,...})」です。 2. addClass() を使用して、定義されたスタイル クラスを追加します。構文は「element object.addClass("class name")」です。複数のクラスを追加する必要がある場合は、クラス名をスペースで区切ります。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery を使用してスタイルを追加する場合は、次のことができます:
css() を使用して 1 つ以上のスタイル属性を設定します
-
addClass() を使用して複数の定義済みスタイル クラスを追加します
1. css()
css() メソッドを使用して選択します選択した要素。1 つ以上のスタイル プロパティを設定します。
$(selector).css({属性:值,属性:值,...})例 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").css({
"color": "white",
"background-color": "#98bf21",
"font-family": "Arial",
"font-size": "20px",
"padding": "5px"
});
});
});
</script>
</head>
<body>
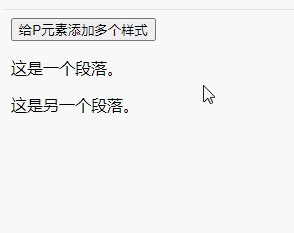
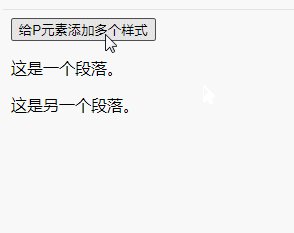
<button>给P元素添加多个样式</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
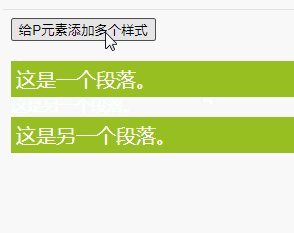
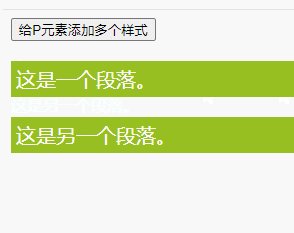
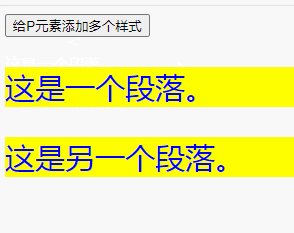
フォントの色のスタイル、背景の色のスタイル、フォント サイズのスタイル、およびパディングが次のとおりであることがわかります。スタイルを追加しました。
2. addClass()
addClass() メソッドを使用して、選択した要素に 1 つ以上のクラス名を追加します。
このメソッドは既存のクラス属性を削除しませんが、1 つ以上のクラス名をクラス属性に追加するだけです。
$(selector).addClass("类名")ヒント: 複数のクラスを追加する必要がある場合は、スペースを使用してクラス名を区切ってください。
例 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").addClass("intro note");
});
});
</script>
<style>
.intro {
font-size: 30px;
color: blue;
}
.note {
background-color: yellow;
}
</style>
</head>
<body>
<button>给P元素添加多个样式</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド開発 ]
以上がjQueryでスタイルを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

