ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryでクリックイベントをトリガーするクリックテキストを実装する方法
jqueryでクリックイベントをトリガーするクリックテキストを実装する方法
- 青灯夜游オリジナル
- 2022-04-28 15:00:153552ブラウズ
実装方法: 1. click() を使用してクリック イベントをテキスト要素にバインドし、処理関数を設定します。構文は "element.click(function(){...})" です。 2 on( ) を使用してクリック イベントをテキスト要素にバインドします。構文は「element.on("click", function(){...})」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
#クリック テキストを実装し、クリック イベントをトリガーする jquery メソッド
1. click()# を使用します。 ##click() を使用してクリック イベントをテキスト要素にバインドし、イベント処理関数を設定します
構文:
$(selector).click(function(){...})例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
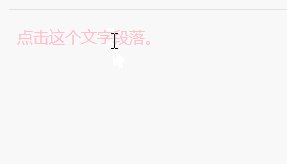
$("p").click(function() {
$("p").css("color","pink");
});
});
</script>
</head>
<body>
<p>点击这个文字段落。</p>
</body>
</html>
on() を使用して、クリック イベントをテキスト要素にバインドし、イベント処理関数を設定します。
構文:
$(selector).on("click",function(){...})例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").on("click",function(){
$("p").css("background-color","pink");
});
});
</script>
</head>
<body>
<p>点击这个文字段落。</p>
</body>
</html> [推奨学習:
[推奨学習:
以上がjqueryでクリックイベントをトリガーするクリックテキストを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

