ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryのdivの最後にコンテンツを追加する方法
jqueryのdivの最後にコンテンツを追加する方法
- 青灯夜游オリジナル
- 2022-04-27 19:47:073410ブラウズ
追加メソッド: 1. append()、構文 "$("div").append("content value")" を使用すると、指定したコンテンツを div の末尾に挿入できます。 appendTo() を使用すると、構文 "$("content value").appendTo("div")" により、指定されたコンテンツを div の末尾に挿入できます。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery が div の末尾にコンテンツを追加するには 2 つの方法があります:
append( ) メソッド
appendTo( ) メソッド
注: 2 つのメソッド appendTo( ) と append( ) は同様の機能を持ちますが、どちらも「末尾」に挿入します。選択した要素の内容ですが、両者の操作対象が逆になります。
1. append() メソッドを使用します。
構文:
$(A).append(B)
は、末尾に移動することを意味します。 A Bを挿入します。
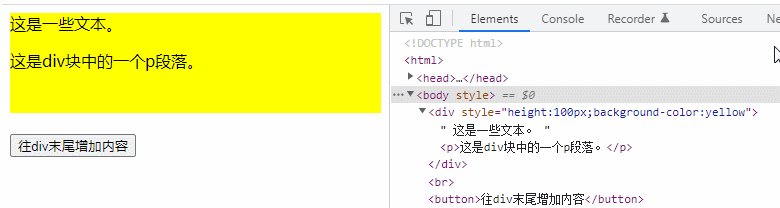
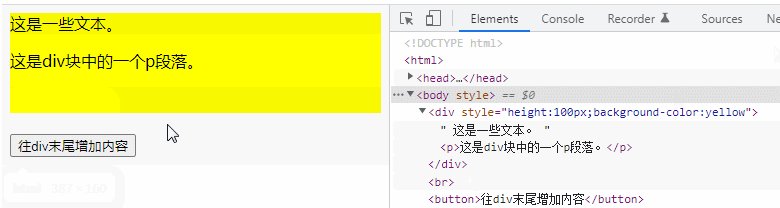
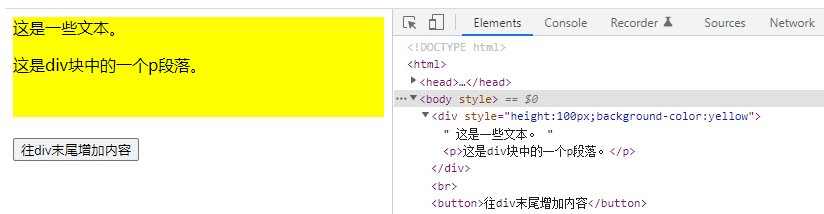
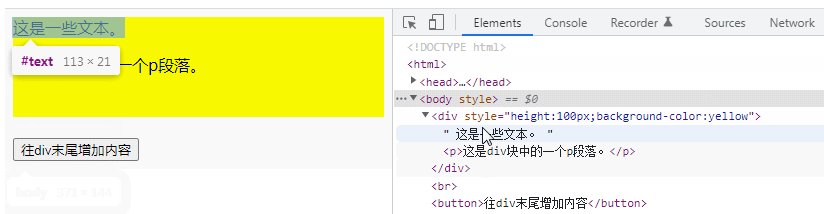
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
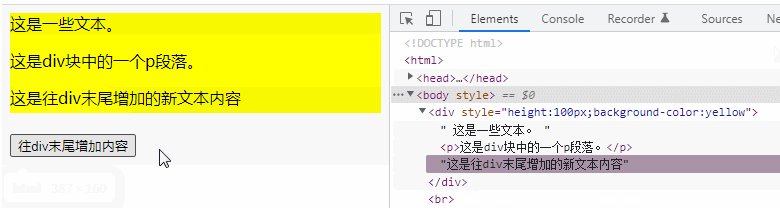
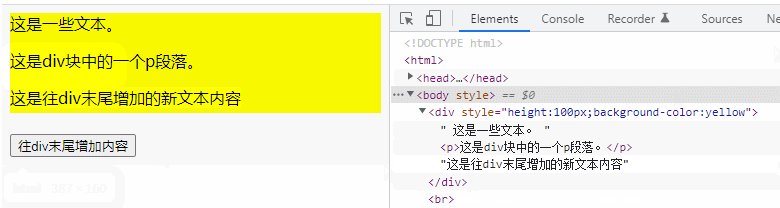
$("div").append("这是往div末尾增加的新文本内容");;
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div末尾增加内容</button>
</body>
</html>

構文:
$(A).appendTo(B)
- は、A を B の末尾に挿入することを意味します。
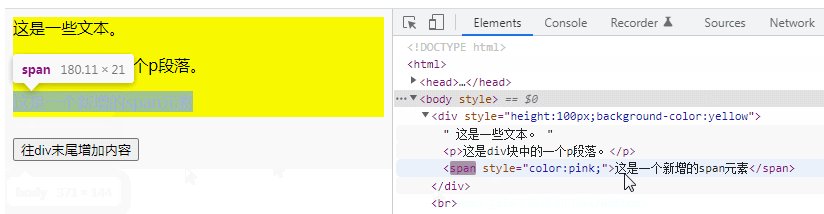
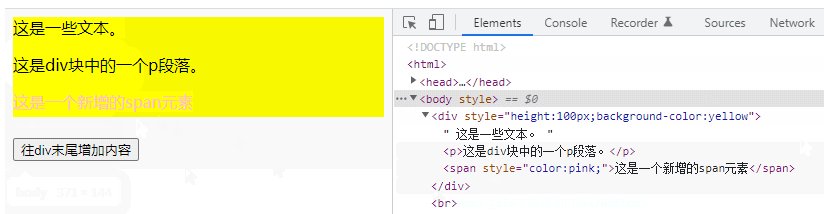
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("<span style='color:pink;'>这是一个新增的span元素</span>").appendTo("div");;
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div末尾增加内容</button>
</body>
</html>
 [推奨学習:
[推奨学習:
以上がjqueryのdivの最後にコンテンツを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

