ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS3でグラデーションの角度を変更する方法
CSS3でグラデーションの角度を変更する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-28 14:45:032445ブラウズ
CSS3 では、「linear-gradient」関数を使用してグラデーションの角度を変更できます。この関数は、2 色以上の線形グラデーションを表す画像を作成するために使用されます。最初のパラメーターは次のとおりです。グラデーションの設定に使用されます。角度または方向の構文は、「color 属性: line-gradient (グラデーション角度、色...)」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 でグラデーションの角度を変更する方法
linear-gradient 線形グラデーションの構文は次のとおりです:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
主なパラメーターは次のとおりです:
direction 角度値を使用してグラデーションの方向 (または角度) を指定します。
color-stop1、color-stop2、...は、グラデーションの開始色と終了色を指定するために使用されます。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(0deg, red, yellow);
}
#grad2 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(90deg, red, yellow);
}
#grad3 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(180deg, red, yellow);
}
#grad4 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(-90deg, red, yellow);
}
</style>
</head>
<body>
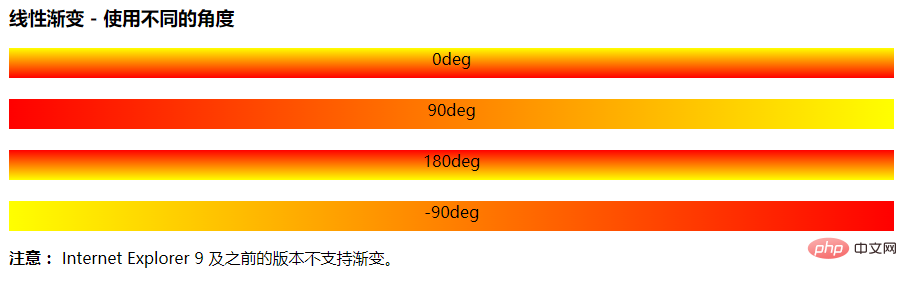
<h3>线性渐变 - 使用不同的角度</h3>
<div id="grad1" style="text-align:center;">0deg</div><br>
<div id="grad2" style="text-align:center;">90deg</div><br>
<div id="grad3" style="text-align:center;">180deg</div><br>
<div id="grad4" style="text-align:center;">-90deg</div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS3でグラデーションの角度を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

