ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryで要素自体を削除する方法
jqueryで要素自体を削除する方法
- 青灯夜游オリジナル
- 2022-04-27 19:07:422299ブラウズ
削除メソッド: 1. 要素とそのすべての内容を削除するには、remove() を使用します。構文は、「指定された要素.remove();」です。 2. Children() および unwrap() を使用して、要素ですが、内部に予約された子ノードがあり、構文は「specify element.children().unwrap();」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery による要素自体の削除は、次の 2 つの状況に分けられます。
要素自体とその内部のコンテンツを削除します (テキストと子ノード)
- #要素自体のみを削除し、子ノードは保持します
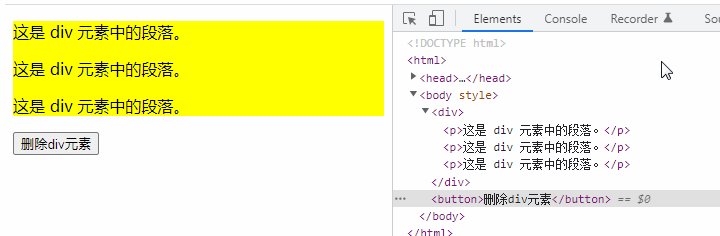
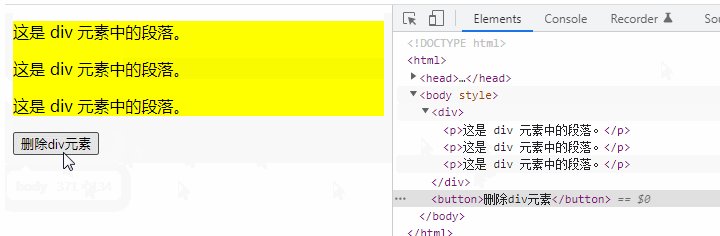
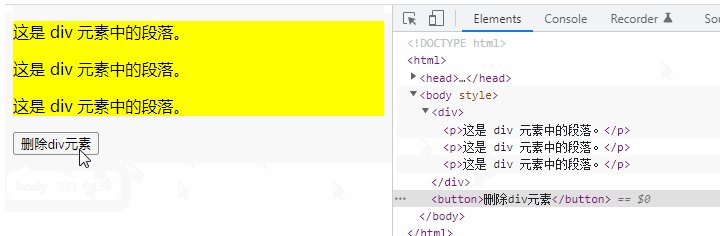
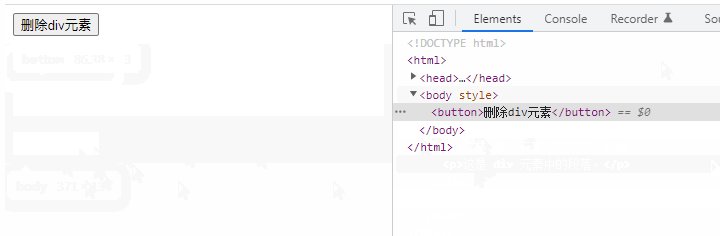
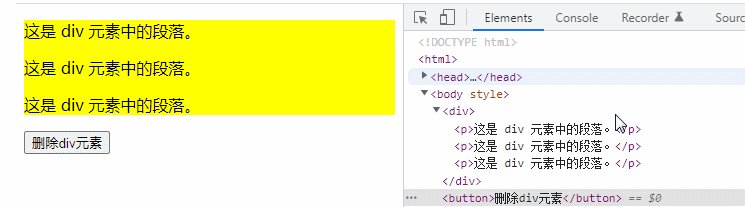
ケース 1.remove() を使用します。 method
要素とそのすべての内容を削除するには、remove() メソッドを使用します。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").remove();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素</button>
</body>
</html>

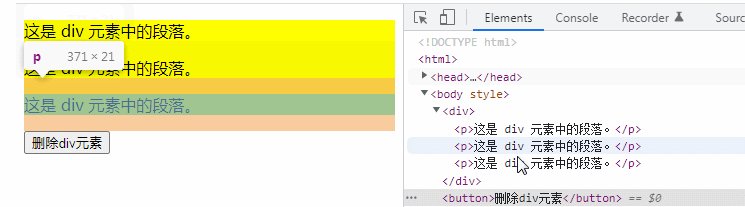
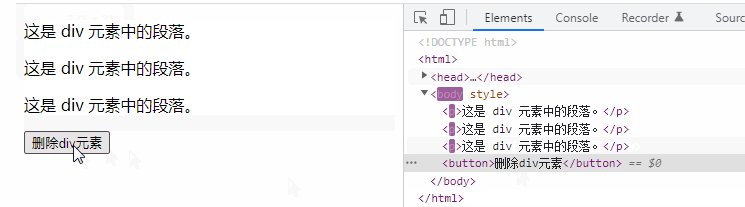
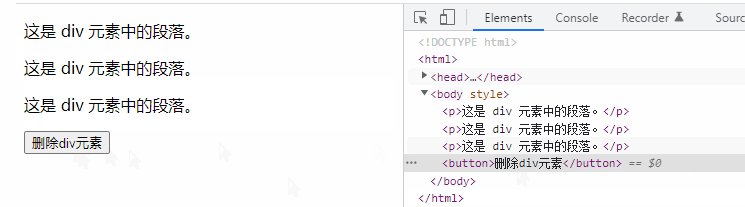
ケース 2:children() unwrap() メソッドの使用
- children() メソッドreturns 選択した要素の直接の子をすべて返します。
- unwrap() メソッドは、選択した要素の親要素を削除します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").children().unwrap();
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
<p>这是 div 元素中的段落。</p>
</div>
<button>删除div元素</button>
</body>
</html>

jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryで要素自体を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

