ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryでタイトル値を変更する方法
jqueryでタイトル値を変更する方法
- 青灯夜游オリジナル
- 2022-04-28 15:03:075101ブラウズ
jquery でタイトル値を変更する方法: 1. text() を使用してタイトル タグの値を変更します。構文は "$("title").text("new value");"; 2 attr( ) を使用すると、title 属性値を変更できます。構文は「element.attr("title","new value");」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
HTML には、次の 2 種類のタイトル値があります。
タイトル タグのコンテンツ値
属性title 属性の値
それでは、jquery を使用してこれら 2 つのタイトル値を変更する方法について説明しましょう
1. タイトルを変更する jqueryタグ値
b2386ffb911b14667cb8f0f91ea547a7 タグはドキュメントのタイトルを定義し、すべての HTML ドキュメントで必須です。
b2386ffb911b14667cb8f0f91ea547a7 要素:
ブラウザのツールバーのタイトルを定義します
ページがは、お気に入りに追加されたときのタイトルです。
検索エンジンの結果に表示されるページのタイトルです。
# を使用して、 title タグの値 ##text()メソッド。 text() メソッドは、選択した要素のテキスト コンテンツを返します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文档的旧标题</title>
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("title").text("新的文档标题");
});
});
</script>
</head>
<body>
<button>修改title文档标题</button>
</body>
</html>
2. jquery は title 属性値を変更します
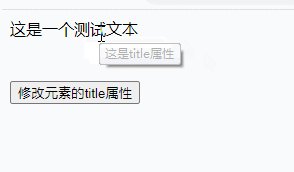
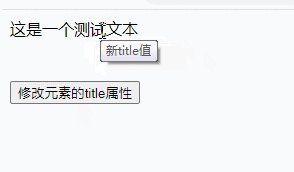
title 属性は要素に関する追加情報を指定します。 この情報は通常、要素上にマウスを移動するとツールチップ テキストを表示します。 title 属性の値を変更するには、attr() メソッドを使用します。このメソッドは、選択した要素の指定された属性の値を設定できます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").attr("title","新title值");
});
});
</script>
</head>
<body>
<div title="这是title属性">这是一个测试文本</div>
<br><br>
<button>修改元素的title属性</button>
</body>
</html>

jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryでタイトル値を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

