ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryで複数のクラスを削除する方法
jqueryで複数のクラスを削除する方法
- 青灯夜游オリジナル
- 2022-04-27 18:30:045488ブラウズ
jquery では、removeClass() メソッドを使用して複数のクラスを削除できます。メソッドにパラメータとしてクラス名を渡すだけです。構文は "$(selector).removeClass("class) です。 name リスト ")" では、複数のクラス名がスペースで区切られます。パラメータを省略すると、すべてのクラスが削除されます。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery では、removeClass() メソッドを使用して複数のクラスを削除できます。
removeClass() メソッドは、選択した要素から 1 つ以上のクラスを削除します。
構文:
$(selector).removeClass(class)
| パラメータ | 説明 |
|---|---|
| クラス |
オプション。削除するクラスの名前を指定します。 複数のクラスを削除する必要がある場合は、スペースを使用してクラス名を区切ってください。 このパラメータが設定されていない場合、すべてのクラスが削除されます。 |
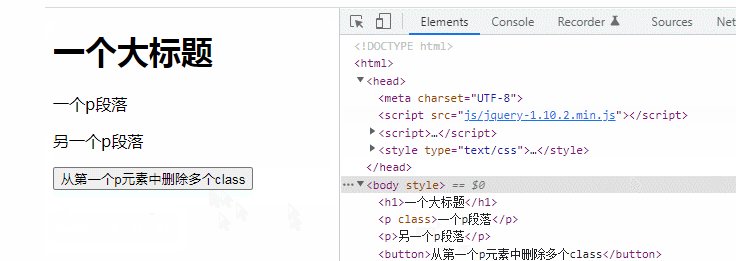
removeClass() メソッドでパラメーターが指定されていない場合、このメソッドは選択された要素からすべてのクラスを削除します。
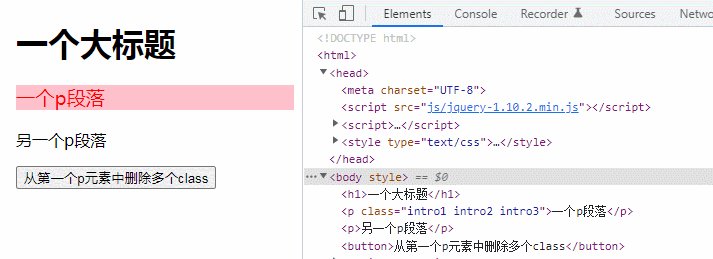
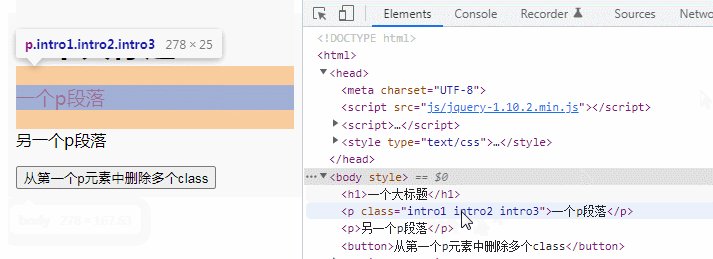
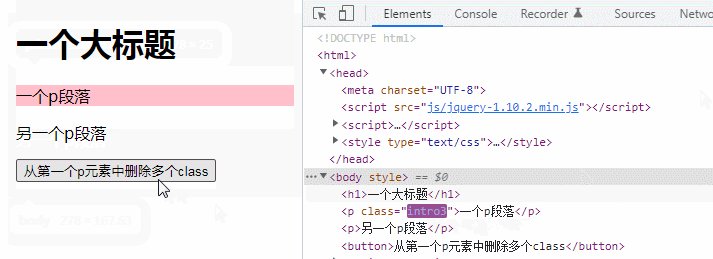
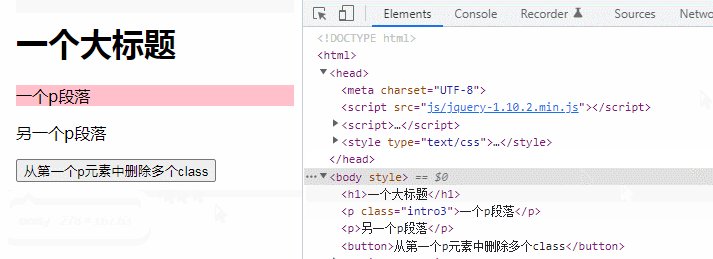
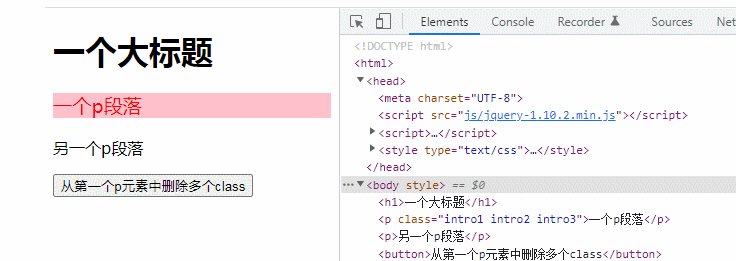
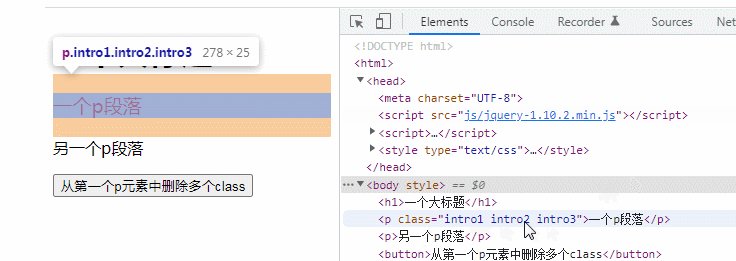
#例 1: 複数のクラスを削除します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
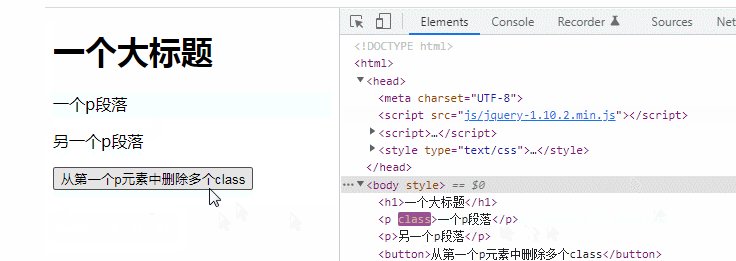
$("p").removeClass("intro1 intro2");
})
})
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
}
.intro2 {
color: red;
}
.intro3 {
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p class="intro1 intro2 intro3">一个p段落</p>
<p>另一个p段落</p>
<button>从第一个p元素中删除多个class</button>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeClass();
})
})
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
}
.intro2 {
color: red;
}
.intro3 {
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p class="intro1 intro2 intro3">一个p段落</p>
<p>另一个p段落</p>
<button>从第一个p元素中删除多个class</button>
</body>
</html>
#[推奨学習:  jQuery ビデオ チュートリアル
jQuery ビデオ チュートリアル
Web フロントエンド ビデオ ]
以上がjqueryで複数のクラスを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

