ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryで兄弟ノードを追加する方法
jqueryで兄弟ノードを追加する方法
- 青灯夜游オリジナル
- 2022-04-27 17:59:284855ブラウズ
jquery で兄弟ノードを追加する方法: 1. before()、構文 "$(指定された要素).before(兄弟ノード)" を使用すると、指定された要素の前に兄弟ノードを挿入できます。 after() の構文 "$(指定された要素).after(兄弟ノード)" を使用すると、指定された要素の後に兄弟ノードを挿入できます。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery では、次の 2 つのメソッドを使用して兄弟ノードを追加できます。
before() メソッド: 選択した要素の前に指定したコンテンツを挿入します。
after() メソッド: 選択した要素の後に指定したコンテンツを挿入します。
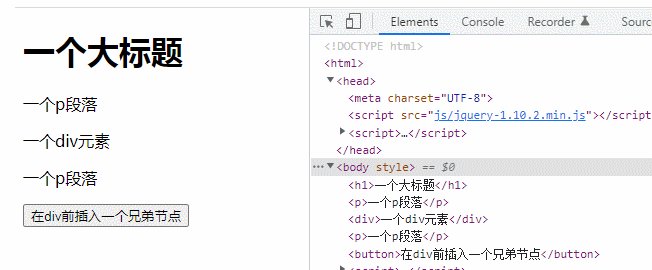
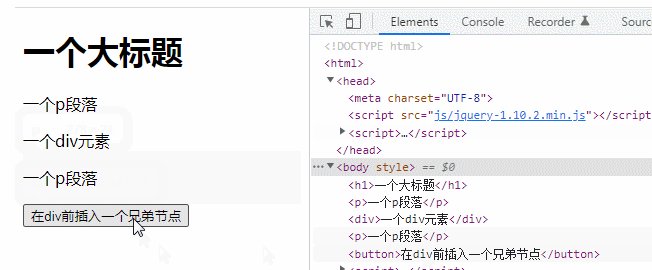
#1. before() を使用して兄弟ノードを前方に追加します
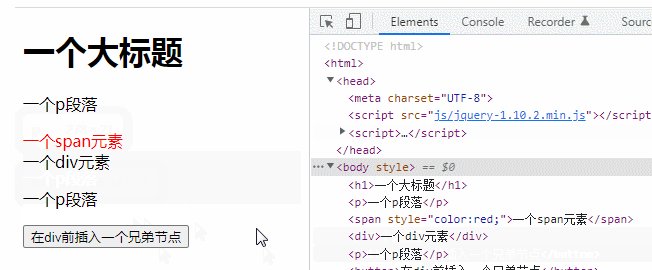
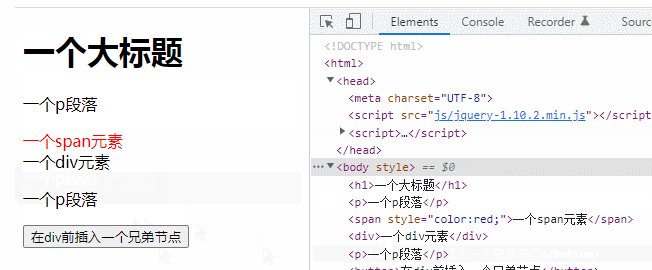
before() は指定された要素の前に兄弟ノードを挿入できます構文:$(A).before(B)
- は、B 兄弟ノードを A ノードの前に挿入することを意味します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一个span元素</span>";
$("div").before(a);
})
})
</script>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div前插入一个兄弟节点</button>
</body>
</html>

2. after() を使用して兄弟ノードを後方に追加します
after() は、指定された要素の後に兄弟ノードを挿入できます。 構文:$(A).after(B)
- は、A ノードの外側の後に B 兄弟ノードを挿入することを意味します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一个span元素</span>";
$("div").after(a);
})
})
</script>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div前插入一个兄弟节点</button>
</body>
</html>

jQuery ビデオ チュートリアル 、Web フロント-ビデオ終了 ]
以上がjqueryで兄弟ノードを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS スタイルの近接原則とは何ですか?次の記事:CSS スタイルの近接原則とは何ですか?

