ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryでdiv要素を削除するクリックイベントを設定する方法
jqueryでdiv要素を削除するクリックイベントを設定する方法
- 青灯夜游オリジナル
- 2022-04-22 15:31:022496ブラウズ
削除方法: 1. "$("button").click(function(){...});" ステートメントを使用して、クリック イベントをボタン要素にバインドし、イベント処理関数を設定します。 ; 2 . 処理関数で、「$("div").remove();」ステートメントを使用して、div 要素とその内部のすべてのコンテンツを削除します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery は、div 要素を削除するためにクリック イベントを設定します。
実装アイデア:
Use click( ) button 要素に click イベントをバインドし、イベント処理関数を設定します。
- #処理関数では、remove() を使用して div 要素を削除します。remove()すべてのテキストと子ノードを含む選択要素を削除できます。
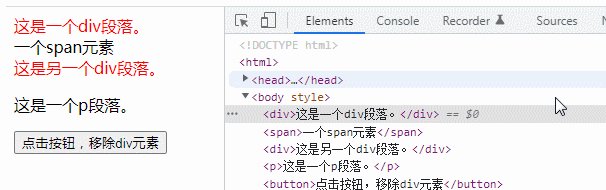
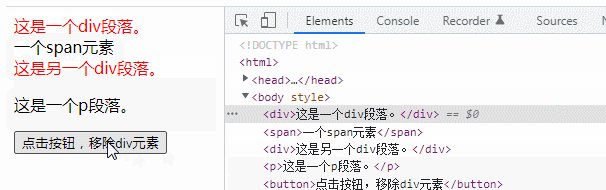
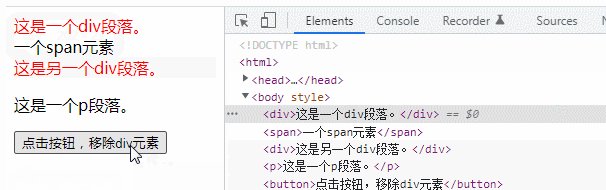
#remove() メソッドは、要素を「完全に」削除するために使用されます。いわゆる「完全」とは、要素が削除されるだけでなく、その要素にバインドされているイベントも削除されることを意味します;実装例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
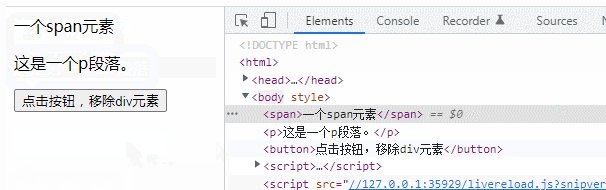
$("button").click(function() {
$("div").remove();
});
});
</script>
<style>
div{
color: red;
}
</style>
</head>
<body>
<div>这是一个div段落。</div>
<span>一个span元素</span>
<div>这是另一个div段落。</div>
<p>这是一个p段落。</p>
<button>点击按钮,移除div元素</button>
</body>
</html>

jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryでdiv要素を削除するクリックイベントを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

