ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryの3番目のli要素を削除する方法
jqueryの3番目のli要素を削除する方法
- 青灯夜游オリジナル
- 2022-04-27 20:31:132366ブラウズ
3 番目の li 要素を削除するための Jquery メソッド: 1. ":nth-child(n)" セレクターを使用して 3 番目の li 要素を選択します。構文 "$("li:nth-child(3) ")"; 2. 選択した要素とその内部コンテンツを削除するには、remove() を使用します。構文は、「specify li element.remove()」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
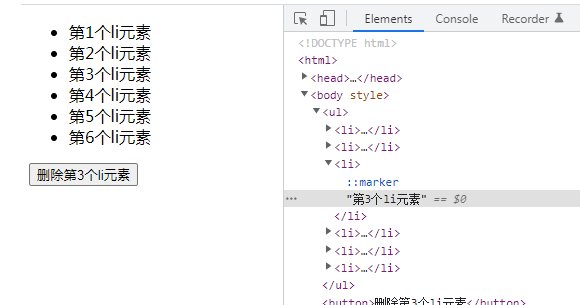
jquery は 3 番目の li 要素を削除します
実装アイデア:
3 番目の li 要素を選択しますli 要素
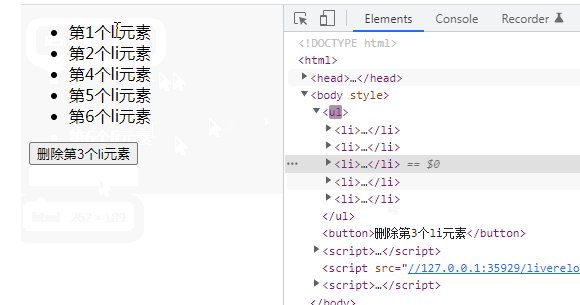
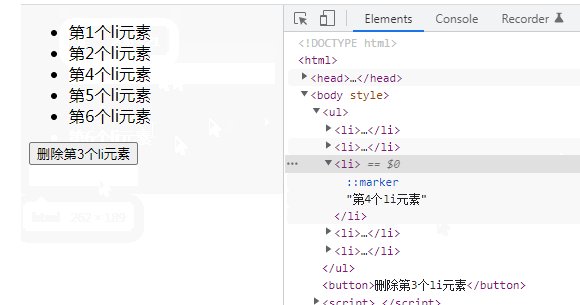
#取得した li 要素を削除
#実装方法:
#にある要素を選択指定した位置
:nth-child(n)セレクターを使用できます。3 番目の li 要素を選択したい場合は、li:nth-child(3)# を設定できます- ##選択した要素を削除するには、remove() メソッドを使用します。remove() メソッドを使用して、要素とそのすべての内容を削除します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("li:nth-child(3)").remove();
})
})
</script>
</head>
<body>
<ul>
<li>第1个li元素</li>
<li>第2个li元素</li>
<li>第3个li元素</li>
<li>第4个li元素</li>
<li>第5个li元素</li>
<li>第6个li元素</li>
</ul>
<button>删除第3个li元素</button>
</body>
</html>

jQuery ビデオ チュートリアル 、web フロントエンド ビデオ ]
以上がjqueryの3番目のli要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

