ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryで最初のtrを非表示にする方法
jqueryで最初のtrを非表示にする方法
- 青灯夜游オリジナル
- 2022-04-27 20:20:302670ブラウズ
Hide メソッド: 1. ":first" セレクターを使用して最初の tr 要素を取得します。構文は "$("tr:first")" です。 2. Hide() または fadeOut() を使用して、取得を非表示にする tr 要素の構文は、「tr 要素.hide(ミリ秒値)」または「tr 要素.fadeOut(ミリ秒値)」となります。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
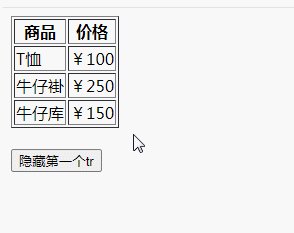
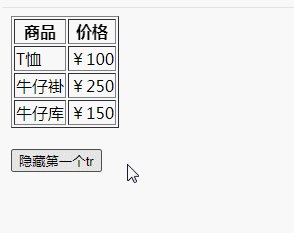
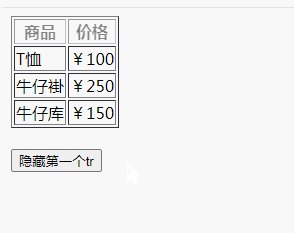
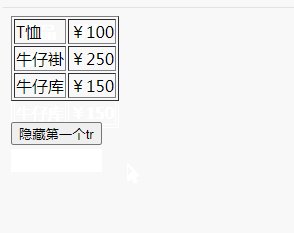
tr 要素
jquery の最初の tr を非表示にする方法
実装アイデア:
-
テーブルの最初のtr要素を取得する
取得したtr要素を非表示にする
実装方法:
最初の tr 要素を取得するには、:first セレクターを使用できます。
hide() または fadeOut() メソッドを使用して、Select を非表示にできます。要素
実装コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:first").hide(1000);
//$("tr:first").fadeOut(1000);
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隐藏第一个tr</button>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル 、 Webフロントエンドビデオ]
以上がjqueryで最初のtrを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

