ホームページ >ウェブフロントエンド >フロントエンドQ&A >divを固定するようにCSSで制御する方法
divを固定するようにCSSで制御する方法
- 藏色散人オリジナル
- 2021-11-10 14:13:214399ブラウズ
CSS で div の固定位置を制御する方法: 1. HTML サンプル ファイルを作成します; 2. div を作成します; 3. 固定位置を実現するために "position:fixed" 属性を設定します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
div を制御する方法css で修正?
position 属性を通じて要素の配置タイプを指定できます。
固定位置 (position:fixed):
要素はブラウザ ウィンドウを基準にして配置されます。スライダーをどのように動かしても、ブラウザ ウィンドウに対して相対的な固定位置に固定されます。また、その兄弟要素は位置決めの際にその存在を無視することにも注意してください。このときの上下左右もブラウザウィンドウを基準とした相対値となります。
説明
position 属性は、要素のレイアウトを確立するために使用される位置決めメカニズムを定義します。任意の要素を配置できますが、絶対要素または固定要素は、要素自体のタイプに関係なく、ブロック レベルのボックスを生成します。相対的に配置された要素は、通常のフローではデフォルトの位置からオフセットされます。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
</style>
</head>
<body style="height: 1200px;">
<h2 class="pos_abs">这是带有固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
</body>
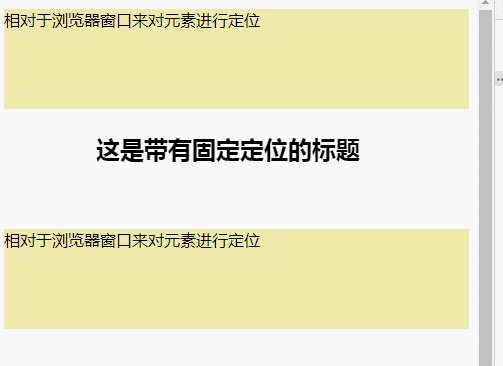
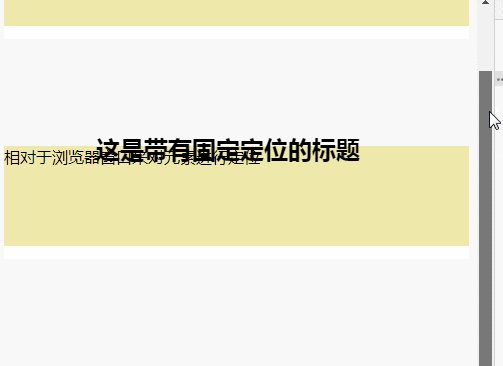
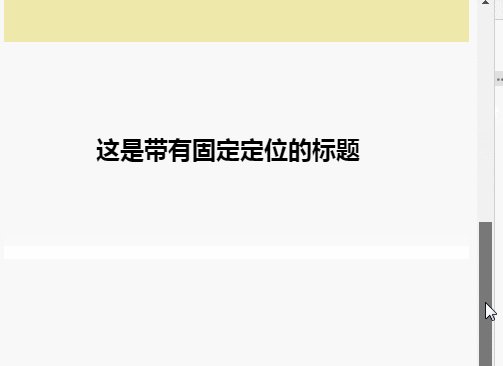
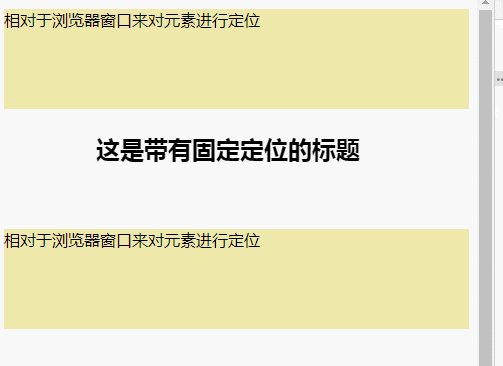
</html>レンダリング:

推奨学習:「css ビデオ チュートリアル 」
以上がdivを固定するようにCSSで制御する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

