ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTML5でスクロールを無効にする方法
HTML5でスクロールを無効にする方法
- 藏色散人オリジナル
- 2021-11-10 14:20:572653ブラウズ
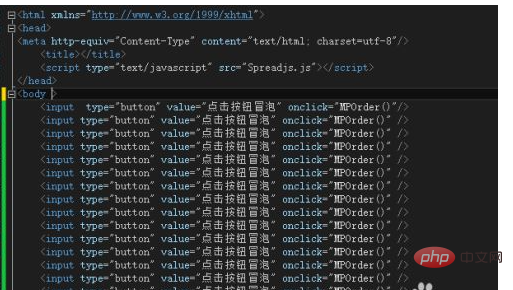
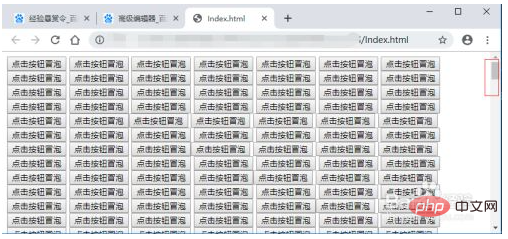
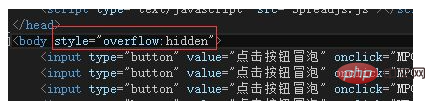
HTML5 でスクロールを無効にする方法: 1. 新しいindex.html ページを作成します; 2. HTML ページの本文にスタイル コントロール「style="overflow:hidden"」を追加します。

html5 スクロールを無効にするにはどうすればよいですか?
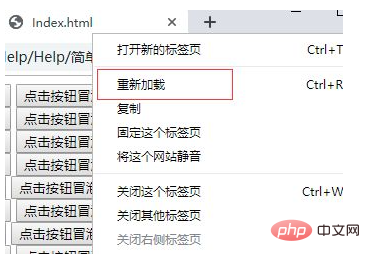
まず、デモをシミュレートするために新しいindex.htmlページを作成します。





HTML ビデオ」チュートリアル###"###
以上がHTML5でスクロールを無効にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

