ホームページ >ウェブフロントエンド >jsチュートリアル >jsで配列に固定要素を埋める方法
jsで配列に固定要素を埋める方法
- 醉折花枝作酒筹オリジナル
- 2021-08-11 14:37:502190ブラウズ
前回は要素が指定関数のテストを通過できるかについて学習しましたので、「js配列を使用した場合に要素が指定関数のテストを通過できるか」をご覧ください。今回は配列に固定値を入れる方法を学習しますので、必要な場合は参考にしてください。
配列要素を文字列に変換する方法、要素が指定された関数を通過できるかどうか、配列の長さをテストする方法を知る前に、今日は配列を固定要素で埋める方法を紹介します。 . その方法とは。
まず、小さな例を見てみましょう。
<script>
var arr = new Array(7);
arr[0] = "one";
arr[1] = "two";
arr[2] = "three";
console.log(arr.fill("four",3,6));
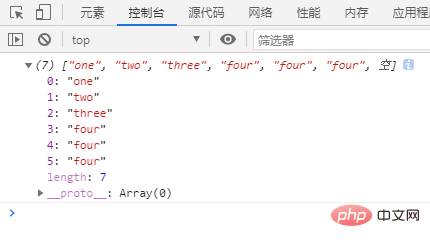
</script>この小さな例の結果は

前の結果は非常に正常であることがわかります。そのうちの 3 番目と 4 番目は 5 番目です。 , これら 3 つの要素はすべて「4」ですが、最後の要素は空です。もう一度コードを見てみましょう。使用する fill メソッド、パラメーター名の選択は「3-6」ですが、なぜ最後のものが入力されていないのでしょうか?
この方法を詳しく見てみましょう。
fill() メソッドは、配列内の開始インデックスから終了インデックスまでのすべての要素を固定値で埋めます。終端インデックスを除きます。
このメソッドの構文を見てみましょう。
arr.fill(用来填充数组元素的值,起始索引,终止索引)
fill メソッドは 3 つのパラメータを受け入れます。最後の 2 つはオプションです。デフォルト値は 0 とこのオブジェクトの長さ属性の値です。開始インデックスが負の場合、開始インデックスは「array_length_start_index」として自動的に計算されます。ここで、array_length は、このオブジェクトの長さ属性の値です。終了インデックスが負の場合、終了インデックスは「配列長終了インデックス」として自動的に計算されます。
fill メソッドは一般的なメソッドとして意図的に設計されており、配列オブジェクトである必要はありません。このメソッドは、コピーを返すのではなく、呼び出された this オブジェクトを変更してそれを返す可変メソッドです。オブジェクトが fill メソッドに渡されると、配列にはオブジェクトへの参照が書き込まれます。
これですべてです。必要に応じて、次の内容を読んでください: JavaScript 上級チュートリアル
以上がjsで配列に固定要素を埋める方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

