ホームページ >ウェブフロントエンド >jsチュートリアル >tostringメソッドを使用してjs配列を文字列に変換する方法
tostringメソッドを使用してjs配列を文字列に変換する方法
- 醉折花枝作酒筹オリジナル
- 2021-08-10 17:36:382424ブラウズ
前の記事では、join メソッドを使用して配列内の要素を文字列に変換する方法を学びました。「js で join() メソッドを使用して配列内の要素を文字列に変換する方法」を参照してください。文字列 》。今回は配列要素を文字列に変換する別の方法を学習しますので、必要に応じて参照してください。
前回はjoinメソッドを使って配列の要素を文字列に変換する方法を紹介しましたが、今回は配列の要素を文字列に変換する別の方法について説明します。
まず小さな栗を見てみましょう。
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; var nums = arr.toString(); console.log(nums); console.log(arr); </script>
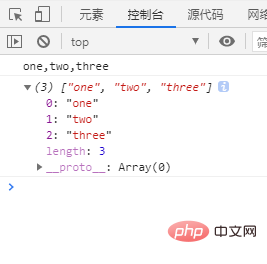
この小さな例の結果は次のとおりです

この結果を見てみましょう。この結果は前の記事の結果と同じです。最初のものは文字列で、2 つ目は配列です。もう一度コードを見てみましょう。最初のコードは toString() メソッドを使用した場所で、2 番目のコードは元の配列です。 toString() メソッドについて少し理解した後、このメソッドを紹介しましょう。
Array オブジェクトは、Object の toString メソッドをオーバーライドします。配列オブジェクトの場合、toString メソッドは配列を連結し、カンマで区切られた各配列要素を含む文字列を返します。
配列がテキスト値として使用されるか、文字列連結操作が実行されると、その toString メソッドが自動的に呼び出されます。メソッドがパラメータとしてネイティブ データ型を使用する場合、ネイティブ データ型の String オブジェクト値が返されます。メソッドが 2 つの引数を取る場合、2 番目の引数で指定されたベースで最初の引数の文字列表現を返します。
このメソッドにはいくつかの構文形式があります。見てみましょう。
String toString() static String toString(int i)
構文形式が「String toString()」の場合、このメソッドの戻り値は、整数値を表す String オブジェクトです。構文形式が「static String toString(int i)」の場合、このメソッドの戻り値は、指定された int を表す String オブジェクトです。
これですべてです。必要に応じて、次の内容を読んでください: JavaScript 上級チュートリアル
以上がtostringメソッドを使用してjs配列を文字列に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

