ホームページ >ウェブフロントエンド >jsチュートリアル >jsでjoinメソッドを使用して配列内の要素を文字列に変換する方法
jsでjoinメソッドを使用して配列内の要素を文字列に変換する方法
- 醉折花枝作酒筹オリジナル
- 2021-08-10 16:43:383520ブラウズ
前の記事では、配列の長さを設定する方法を学びました。「JavaScript で配列の長さを設定する方法」を参照してください。今回は配列要素を文字列に変換する方法について学習しますので、必要に応じて参考にしてください。
配列メソッドについてかなり勉強してきましたので、今回は配列要素を文字列に変換するメソッドを紹介します。
まず、小さな例を見てみましょう。
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; var nums = arr.join(); console.log(nums); console.log(arr); </script>
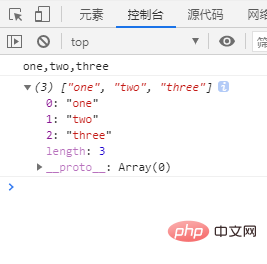
この小さな栗の結果は次のとおりです

この結果を見てみましょう。最初の結果は文字列で、2 番目の結果は次のとおりです。配列。もう一度コードを見てみましょう。最初のコードは join() メソッドを使用した場所で、2 番目のコードは元の配列です。 join() メソッドについて少し理解したら、join メソッドを詳しく見てみましょう。
join() メソッドは、配列 (または配列のようなオブジェクト) のすべての要素を文字列に結合し、この文字列を返します。配列に項目が 1 つだけある場合、その項目は区切り文字なしで返されます。
このメソッドの構文形式を見てみましょう。
数组名称.join(指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符)
join() メソッドは文字列を返します。この文字列は、arrayObject の各要素を文字列に変換し、文字列を連結し、2 つの要素の間に separator 文字列を挿入することによって生成されます。区切り文字が空の文字列 ("") の場合、要素間に文字は存在しません。
join() メソッドは配列を文字列に変換できますが、区切り文字を指定できます。これは上記の例と同様に、join() メソッドを呼び出すときに、各要素を結合するためのセパレータとしてパラメータを渡しませんでした。したがって、出力時にデフォルトで区切り文字としてカンマが使用されます。
これですべてです。必要に応じて、次の内容を読んでください: JavaScript 上級チュートリアル
以上がjsでjoinメソッドを使用して配列内の要素を文字列に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

