ホームページ >ウェブフロントエンド >jsチュートリアル >jsでcopyWithin()を使用して配列の一部をコピーする方法
jsでcopyWithin()を使用して配列の一部をコピーする方法
- 醉折花枝作酒筹オリジナル
- 2021-08-11 11:16:032902ブラウズ
前回の記事では配列の接続方法について学習しましたので、「js配列の接続方法」をご覧ください。今回はcopyWithin()を使って配列の一部をコピーする方法を学習しますので、必要に応じて参照してください。
配列の一部をコピーして、コピーした部分を元の配列に戻したい場合はどうすればよいでしょうか?
まず小さな例を見てみましょう。
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); console.log(arr.copyWithin(0, 2, 3)); console.log(arr); </script>
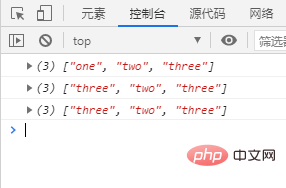
この小さな栗の結果は

この結果を見ると、最初の結果は最後の 2 つの結果とは異なります。それでは、このコードを見てみましょう。前の手順では、通常どおり配列を作成し、配列を出力しましたが、ここでは何も問題ありません。振り返ってみると、copyWithin() メソッドを使用し、このメソッドを使用した後に配列を出力していました。後で、元の配列を一度出力して、何か違う点があるかどうかを確認します。
さて、この方法を見てみましょう。
copyWithin()このメソッドは、配列の一部を同じ配列内の別の場所に浅くコピーし、元の配列の長さを変更せずにそれを返します。
このメソッドの構文を見てみましょう。
数组名称.copyWithin(复制序列到该位置,开始复制元素的起始位置,开始复制元素的结束位置)
この位置にコピーされたシーケンスの値が arr.length より大きい場合、コピーは行われません。シーケンスからその位置にコピーされた値が、コピーされた要素の開始位置より後である場合、コピーされたシーケンスは arr.length に準拠するように変更されます。
copyWithin() メソッドでは、この値が配列オブジェクトである必要はありません。さらに、copyWithin() はオブジェクト自体を変更して、そのコピーだけでなくそれを返すことができる変更可能なメソッドです。 copyWithin() 関数は汎用関数として設計されており、その値が配列オブジェクトである必要はありません。 copyWithin() は変数メソッドです。このファイルの長さは変更されませんが、その内容が変更され、必要に応じて新しいプロパティが作成されます。
これですべてです。必要に応じて、次の内容を読んでください: JavaScript 上級チュートリアル
以上がjsでcopyWithin()を使用して配列の一部をコピーする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

