ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSで下部を固定する方法
CSSで下部を固定する方法
- 藏色散人オリジナル
- 2021-03-22 16:25:154512ブラウズ
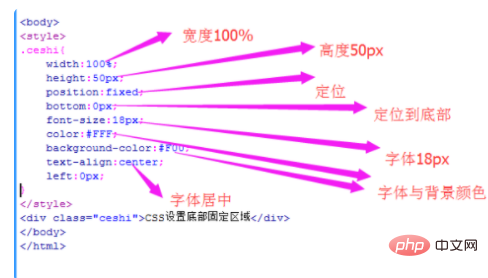
CSS 固定下部の実装方法: 最初に HTML サンプル ファイルを作成し、次に CSS 領域と div 領域を設定し、最後に「position:fixed;」属性を使用してページの下部に div を固定します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
1. 編集ソフトを開いて CSS を設定します


css ビデオ チュートリアル ]
以上がCSSで下部を固定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでブロックをギャップレスにする方法次の記事:CSSでブロックをギャップレスにする方法

