ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTML5 の柔軟なレイアウトの利点は何ですか?
HTML5 の柔軟なレイアウトの利点は何ですか?
- 青灯夜游オリジナル
- 2021-03-23 14:18:082967ブラウズ
HTML5 フレキシブル レイアウトは、ボックス モデルに最大限の柔軟性を提供するために使用されており、使いやすく、フレックス ルールに従って特定のレイアウト効果を簡単に実現できるという利点があります。任意のコンテナを Flex レイアウトとして指定できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
フレキシブル レイアウト (フレキシブル ボックスまたはフレックスボックス) は、ページがさまざまな画面サイズやデバイスの種類に適応する必要がある場合に、要素が適切に動作するようにするレイアウト方法です。
フレキシブル ボックス レイアウト モデルを導入する目的は、コンテナ内のサブ要素に空きスペースを配置、整列、割り当てるためのより効率的な方法を提供することです。
フレックス レイアウトの長所と短所:
利点は、使いやすく、フレックス ルールに従って特定のレイアウト効果を簡単に達成できることです。
欠点は、ブラウザの互換性が比較的低く、ie9 以降としか互換性がないことです。
[推奨チュートリアル: CSS ビデオ チュートリアル ]
フレキシブル ボックスのコンテンツ
フレキシブル ボックスの作成者FlexコンテナとFlexアイテムで構成されます。
フレキシブル コンテナは、display プロパティの値を flex または inline-flex に設定することによって、フレキシブル コンテナとして定義されます。
フレキシブル コンテナには 1 つ以上のフレキシブル サブ要素が含まれています。
注: フレキシブル コンテナの外側とフレキシブル サブ要素の内側は通常どおりレンダリングされます。フレックス ボックスは、フレックス 子要素がフレックス コンテナ内でどのようにレイアウトされるかを定義するだけです。
フレキシブルサブ要素は通常、フレキシブルボックス内に 1 行で表示されます。デフォルトでは、コンテナーごとに 1 行のみが存在します。
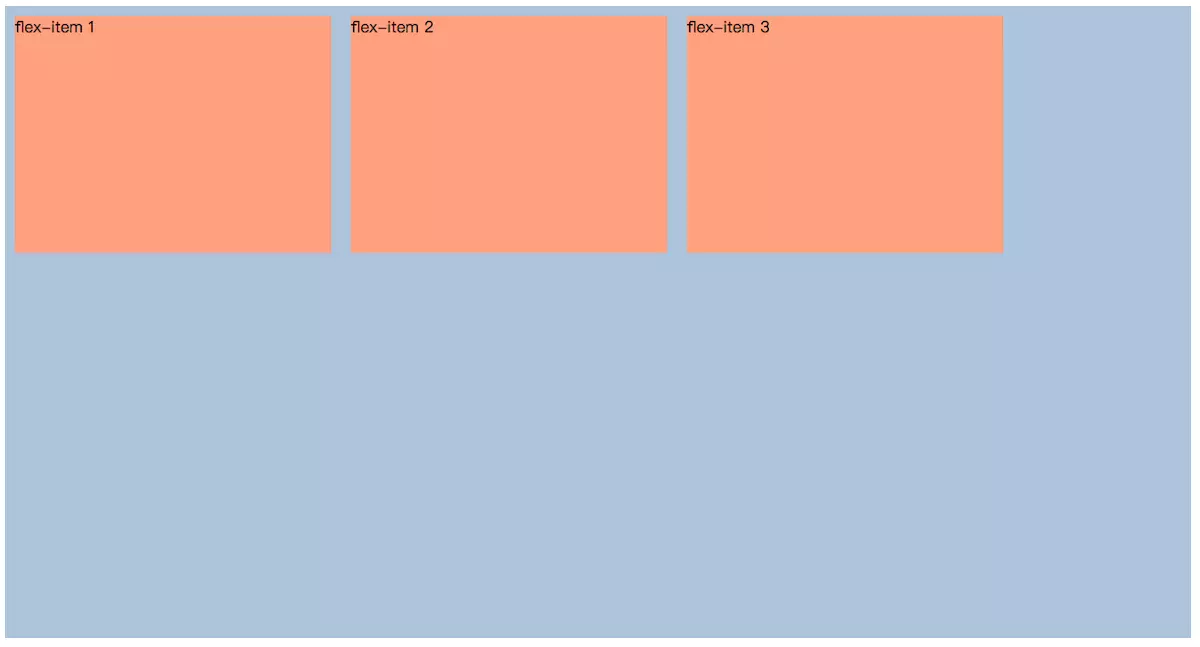
次の要素は、左から右に、行に表示されるフレキシブル サブ要素を示しています。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>FLEX</title>
<style>
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
width: 1200px;
height: 640px;
background-color: lightsteelblue;
}
.flex-container .flex-item {
width: 320px;
height: 240px;
margin: 10px;
background-color:lightsalmon;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
フレキシブル ボックスの共通プロパティ
| 属性 | 説明 |
|---|---|
| フレキシブル コンテナ内の子要素の配置を指定します | |
| フレキシブル ボックスの子要素が親コンテナを超えた場合にラップするかどうかを設定します | |
| flex-direction および flex-wrap の略語 | ##align-items |
| align-content | |
| justify-content | |
以上がHTML5 の柔軟なレイアウトの利点は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

