ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSインラインボックスとブロックボックスの違いは何ですか
CSSインラインボックスとブロックボックスの違いは何ですか
- 青灯夜游オリジナル
- 2021-11-10 13:52:201473ブラウズ
違い: 1. インライン ボックスは厳密なボックス モデルに準拠しませんが、ブロック ボックスは厳密なボックス モデルに準拠します。 2. ブラウザ内のブロック ボックスが占めるスペースは、要素のサイズ、パディング、ボーダー、マージンで構成されますが、インライン ボックスは要素のサイズによって決まります。 3. インラインフレームの高さは設定できませんが、ブロックフレームの高さは設定できます。 4. ブラウザはインライン ボックスのパディングとマージンの設定を無視しますが、ブロック ボックスでは無視します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
DOM 要素は CSS スタイルの定義でインライン要素とブロック要素に分けられることは誰もが知っています。ブラウザのボックス モデルにより、要素をボックスとして扱うことができるため、これら 2 つのカテゴリはインライン ボックスおよびブロック ボックスとも呼ばれます。この記事の目的は、これら 2 つのボックスのブラウザーのさまざまなレンダリング モードを紹介することです。
ブロック ボックス (ブロック要素)
ボックス モデルに厳密に従ってください - ブラウザ内で要素が占めるスペースは、要素のサイズ、パディング、境界線によって決まります。マージンの構成もマージン重ね合わせの原則に従います。いわゆるマージン重ね合わせの原理は、正確には合計の原理ではなく、最大の原理です。例:
(1) 2 つの div 要素が隣り合っています。上の div 要素には margin-bottom が設定され、下の div 要素には margin-top が設定されています。これを両方の div に追加します。 border の場合、この時点でブラウザー内の 2 つの div によって表示される効果は、2 つの境界線間のマージン - ボタン、マージン - 上部の距離の合計ではなく、2 つの距離の最大値になります。
(2) マージンの重ね合わせルールは、異なる隣接するブロック要素に適用されるだけでなく、同じ要素の隣接するマージンにも重ね合わせルールが適用されます。空の要素について考えてみましょう。その要素の外側の上マージンと外側の下マージンは直接隣接していませんか?
インライン ボックス (インライン要素)
インライン要素は、厳密なボックス モデルに準拠していません。ブラウザ内でそれが占める垂直位置は要素のサイズによってのみ決定され、インライン ボックスの高さは CSS で設定できず、ブラウザはパディングとマージンの設定を無視します。
マージンにどのような値を設定しても影響はありませんが、インライン ボックスにはパディングが存在します。
たとえば、ページ上にスパンを書いて境界線を追加し、パディング値を変更すると、境界ボックスの高さが高くなります。表面的には、パディング値がサポートしているように見えますライン ボックスの高さ ボックス全体の高さは要素の高さと上下のパディングで構成されますが、span の下に div を記述すると問題が発生します。
div は、span パディングほどの幅はありませんが、span 要素の行の高さの終わりから直接新しい行が始まります。
これは、ブラウザのスパン ボックスの解釈がブロック ボックスの解釈とは完全に異なることを示しています。垂直方向のパディングとマージンは、ブラウザ内の要素のスペースを占有しません。インライン ボックスの高さは次のとおりです。インライン ボックスの高さによってのみ決定されます。コンテンツは自動的にサポートされ、このアプローチのため、インライン ボックスの高さを変更する唯一の方法は、インライン要素の行の高さを設定することです。
手順:
インライン ボックスの高さ = テキストの高さの行間隔
高さ行ボックスの = 最高位のインライン ボックスの上部 - 最低位のインライン ボックスの底部
最高位と最低位の区別は、異なるサイズのフォントが存在する可能性があるためです。同じ行内で上下の位置が異なるフォントを使用するため、インラインボックスの高さが異なります。
広い視点で見ると、インラインボックスは個人向け、ラインボックスは全体向けです。
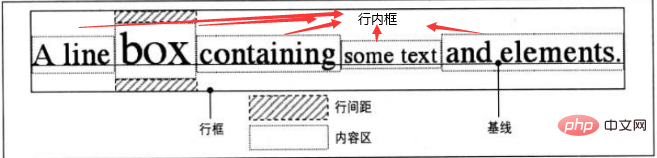
下図のように、ボックスが配置されているボックスが列全体の最高点と最下点となり、列フレームはこれによって支えられます。
つまり、行ボックス = ボックスのインライン ボックスです。
他の小さなボックスは、各テキストのインライン ボックスです。

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSインラインボックスとブロックボックスの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

