ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで文字の行間を設定する方法
CSSで文字の行間を設定する方法
- 青灯夜游オリジナル
- 2021-11-09 17:35:1913268ブラウズ
CSS では、line-height 属性を使用してテキストの行間隔を設定できます。この属性の機能は、行間の距離を設定し、テキストの各行のフォント間隔を調整することです。 "line-"height: spacing value;" スタイルを追加する必要があります。spacing 値は負の値にはできないことに注意してください。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS で、テキストの各行のフォント間隔 (行間) を調整および設定する場合は、line-height 属性を使用します。
line-height プロパティは、行間の距離 (行の高さ) を設定します。注: 負の値は許可されません。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div{
border: 1px solid red;
margin-bottom: 10px;
}
.div-a {
line-height: 22px
}
/* css 注释说明:设置行距行高22px */
.div-b {
line-height: 40px
}
/* 设置行距行高22px */
</style>
</head>
<body>
<div class="div-a">
我被设置行高22px<br />
我行距为22<br />
测试文本,占位内容
</div>
<div class="div-b">
我被设置行高40px<br />
我行距为40<br />
测试文本,占位内容
</div>
</body>
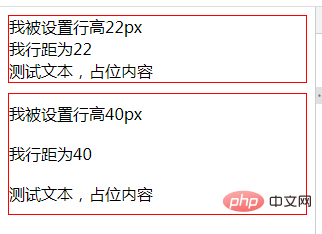
</html>レンダリング:

number
は、行間隔を設定するために現在のフォント サイズを乗算する数値を設定します。#length
固定行間隔を設定します。#%
現在のフォント サイズに基づくパーセント行間隔。
css ビデオ チュートリアル)
以上がCSSで文字の行間を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

