ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSマウスポインタを画像スタイルに設定する方法
CSSマウスポインタを画像スタイルに設定する方法
- 青灯夜游オリジナル
- 2021-11-09 16:20:344719ブラウズ
CSS では、cursor 属性を使用してマウス ポインターを画像スタイルに設定できます。指定するには、1 つ以上のカンマ区切りの「url()」値をカーソル属性に追加するだけです。マウスポインタとして使用される画像はい、構文は「cursor:url(画像ファイルのパス)」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS では、cursor 属性を使用してマウス ポインターをカスタマイズし、マウス ポインターを画像スタイルに設定できます。
構文:cursor:url(画像ファイル パス);
カーソルとして使用する画像を指すために使用される 1 つ以上のカンマ区切りの url() 。ユーザー エージェントは、カーソル url() を最初のカーソルから取得します。ユーザー エージェントがカーソル リストの最初のカーソルを処理できない場合は、カーソル リストなどの処理を試行する必要があります。
例:
<!DOCTYPE html>
<html>
<head>
<style>
div{
height: 100px;
background-color: #FFC0CB;
cursor: url(https://img.php.cn/upload/article/000/000/024/618a2ac4b581f274.png), pointer;
}
</style>
</head>
<body>
<div></div>
</body>
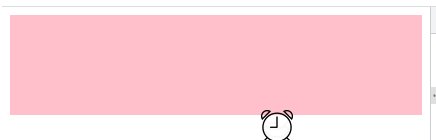
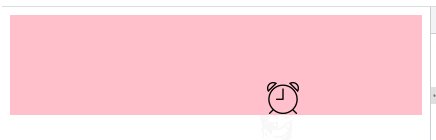
</html>レンダリング:

注: ユーザー エージェントが提供された画像を処理できない場合に必要です。カーソルキーワード。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSマウスポインタを画像スタイルに設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

