ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで最後の要素を選択しない方法
CSSで最後の要素を選択しない方法
- 青灯夜游オリジナル
- 2021-07-21 17:23:4318977ブラウズ
CSS では、「:last-child」セレクターと「:not()」セレクターを使用して、最後の要素を選択しないようにできます。構文形式は「element:not(:last-child)」です。 last-child セレクターは最後の子要素と一致しますが、not() は指定された要素/セレクターではないすべての要素と一致します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、「:last-child」セレクターと「:not()」セレクターを使用して、最後の要素を選択しないようにできます。つまり、最後の要素を除くすべての要素を選択できます。
:last-child セレクターは、親要素の最後の子要素であるすべての要素と一致します。
:not(selector) セレクターは、指定された要素/セレクターではないすべての要素と一致します。
例:
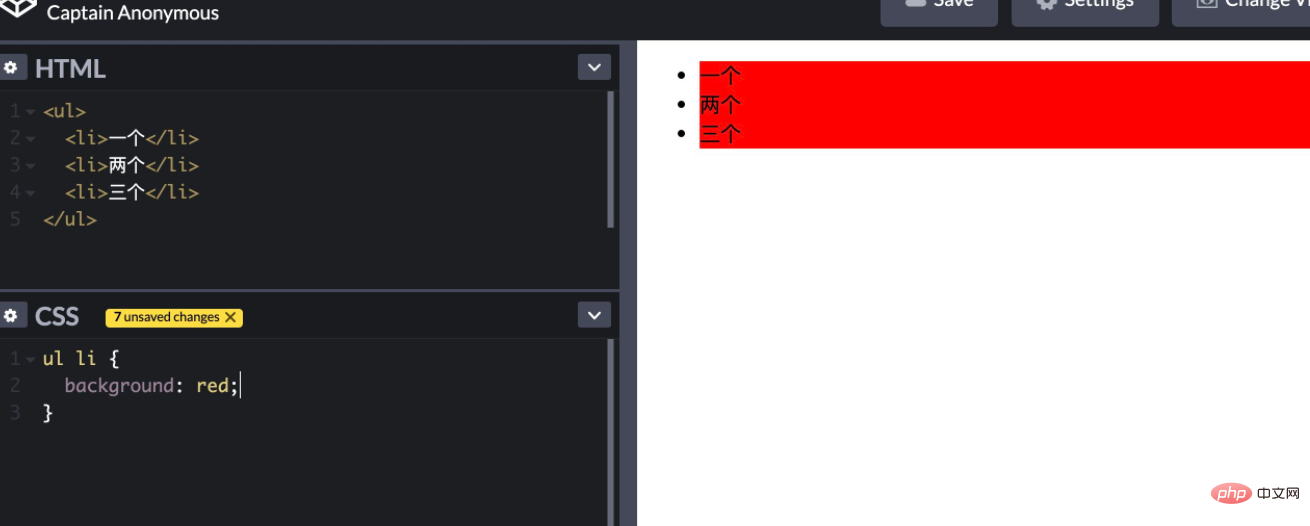
HTML パーツの作成:

通常はこれを選択します。選択される

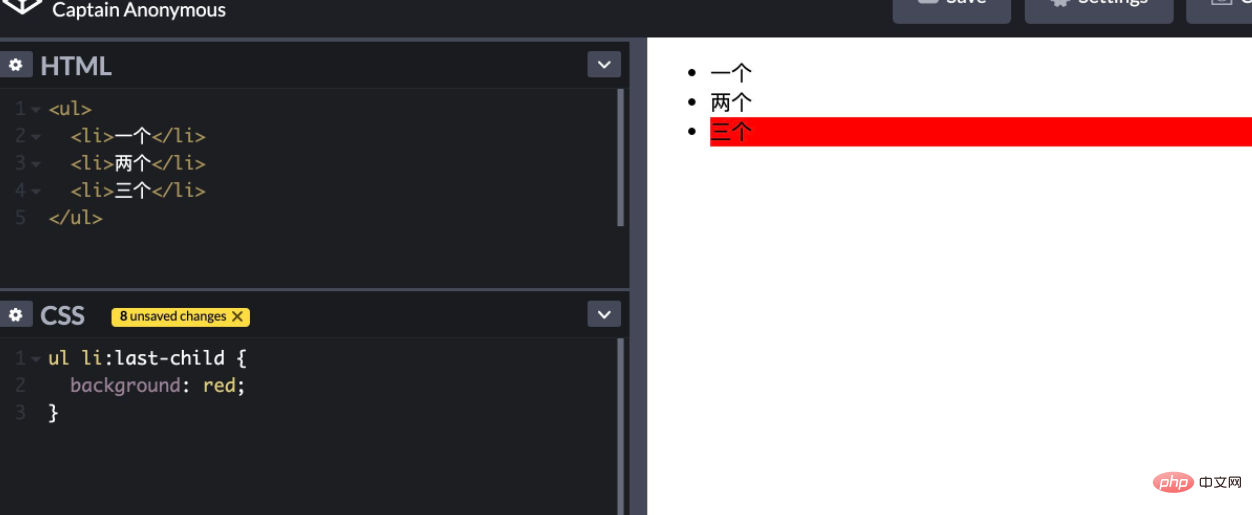
 選択を反転しないように追加します
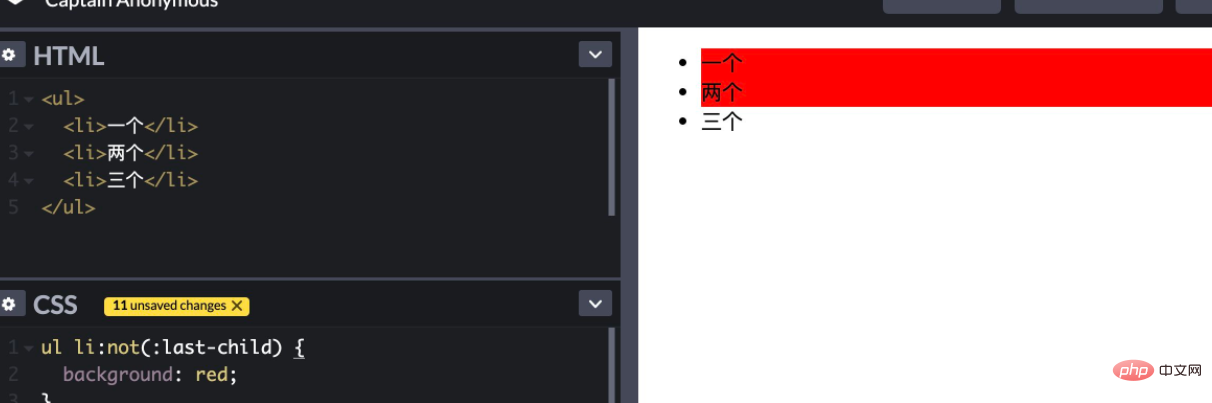
選択を反転しないように追加します
 (学習ビデオ共有:
(学習ビデオ共有:
以上がCSSで最後の要素を選択しない方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS スタイルをインライン化する方法次の記事:CSS スタイルをインライン化する方法

