ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSカラー設定方法:HEX、RGB、HSLの簡易比較
CSSカラー設定方法:HEX、RGB、HSLの簡易比較
- 青灯夜游転載
- 2021-07-19 19:41:557466ブラウズ
CSS では、色の名前、16 進数の色、RGB()、HEX()、HSL() など、色の値を表すさまざまな方法があります。では、HEX、RGB、HSL の違いはご存知ですか?次の記事では、HEX、RGB、および HSL を簡単に比較して、その違いを確認します。

HEX、RGB、HSL の違いと、それぞれのさまざまな利点をご存知ですか?
この問題を詳しく説明する前に、各色の方法が何を意味するかを簡単に理解しましょう。
カラー メソッドの定義
Hex カラー値は、特に開発者の間で CSS カラー プロパティを設定する最も一般的な方法の 1 つです。ほぼすべてのブラウザがサポートしています。
紫は次のように 16 進カラー コードで定義できます。
800080
ここでの色の形式は #RRGGBB です。ここで RR (赤)、GG (緑)、および BB (青) は 00 と FF の間です。 16 進整数 色の濃さを表します。
HEX と RGB の違い
RGB または Red/Green/Blue (つまり、赤/緑/青) ) CSS で色を定義するためにも使用され、もう 1 つの一般的な方法です。 RGB カラースキームは、r、g、b の値が 0 ~ 255 の整数である 3 チャネル形式です。 RGB カラーの例を次に示します。
rgb(128, 0, 128)复制代码
上記の RGB カラー コードの実装は、上記の HEX カラーと一致しています。 16 進数のカラー コードのほうが覚えやすく、入力しやすいのに、なぜ RGB を使用するのか疑問に思われるかもしれません。
各色の方法には、それぞれ独自の利点があります。 RGB の利点は、色に不透明度を追加できることです。
これが RGBA の強みです。 CSS3 では、色の不透明度を示すために、追加の alpha チャネルが RGB カラー スキームに追加されました。
翻訳者注: 実は、16 進数もサポートしています。たとえば、50% の黒は
#00000088で、最後の 2 桁は 16 進数の透明度で、範囲も # # です。 #00からFFまで。
新人、HSL!
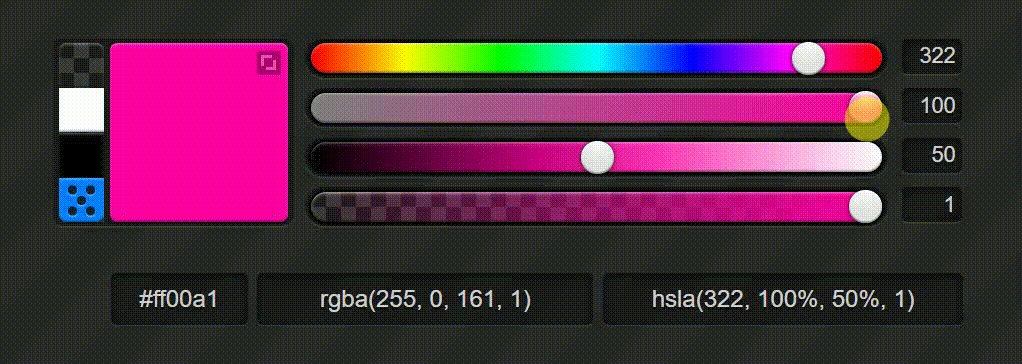
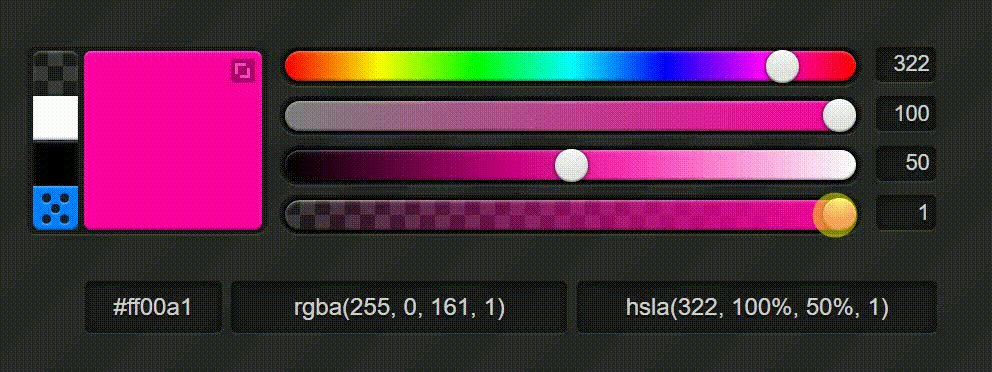
HSL は色相、彩度、明度を表し、CSS で色を宣言するもう 1 つの方法です。紫の HSL カラー値は次のように指定できます。
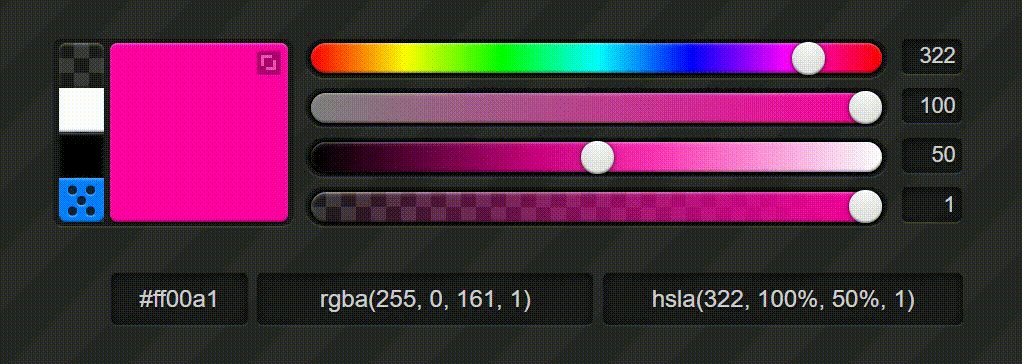
hsl(300, 100%, 25.1%)ご覧のとおり、最初のパラメータは色相を定義するために使用されます。色相は、赤、黄、赤などの実際の単色の値です。グリーン、ブルー、マゼンタなど。色相は 0 から 360 度の値を取るカラー ホイールです。ここで、0 と 360 度は赤を表し、120 度は緑を表し、240 度は青を表します。 RGB とは異なり、HSL では色の彩度と明るさの両方を変更できます。 これらの色は、くすんだり、明るくなったりします。色が少ないほど、グレーの色合いが多くなります。
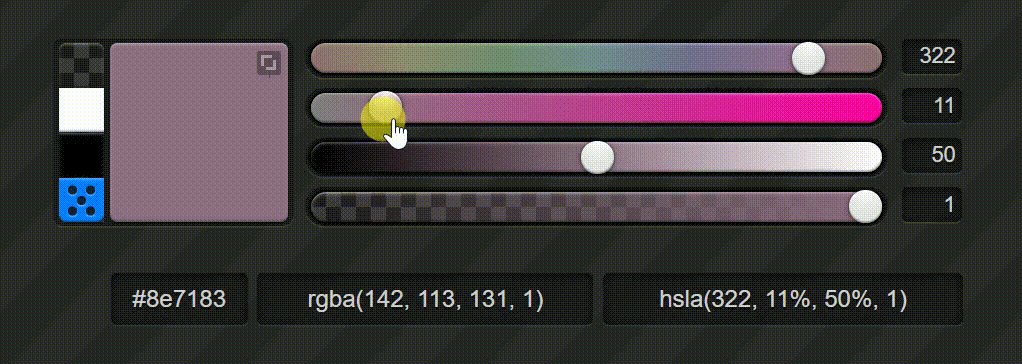
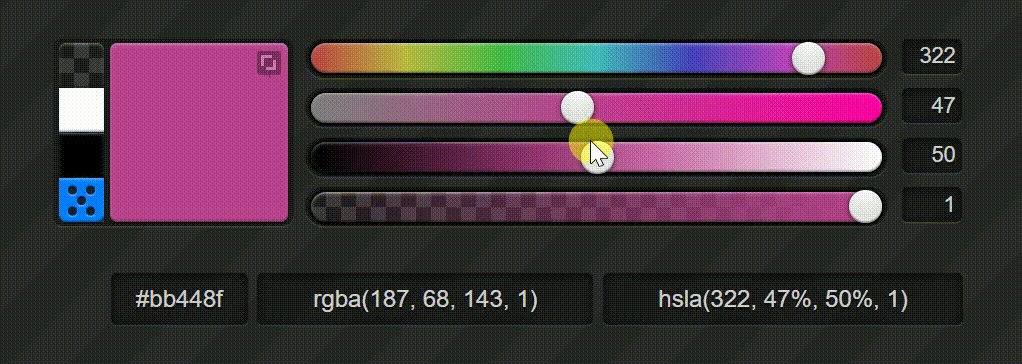
彩度は、混合色に含まれる色の度合いを指し、色が明るいか鈍いかを制御します。


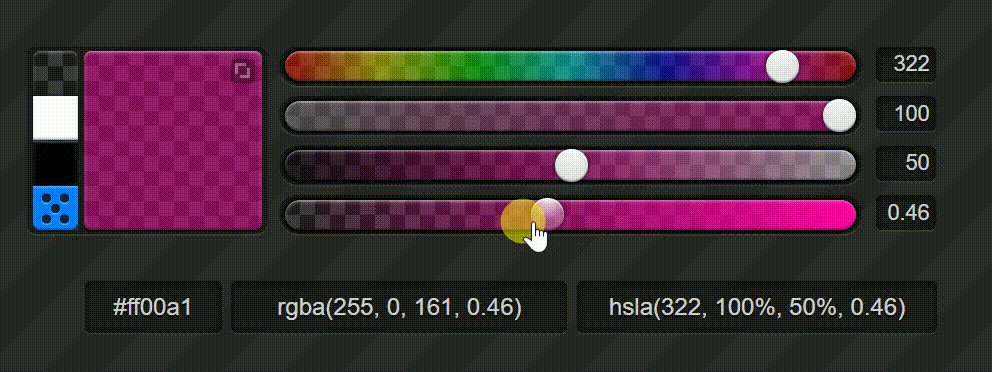
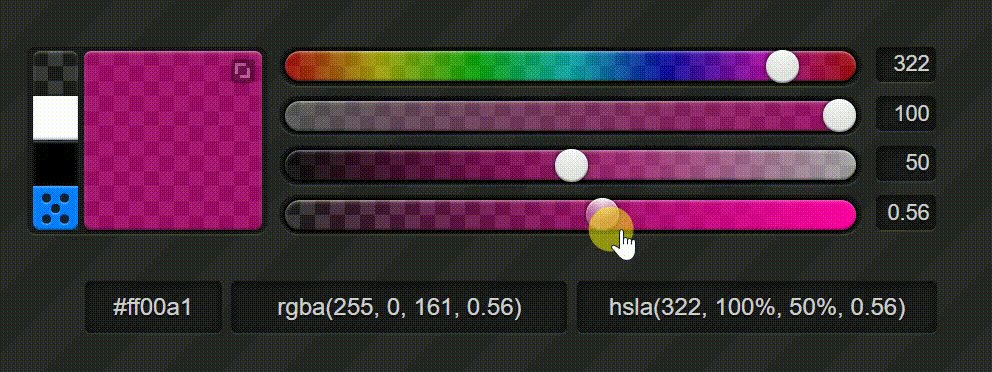
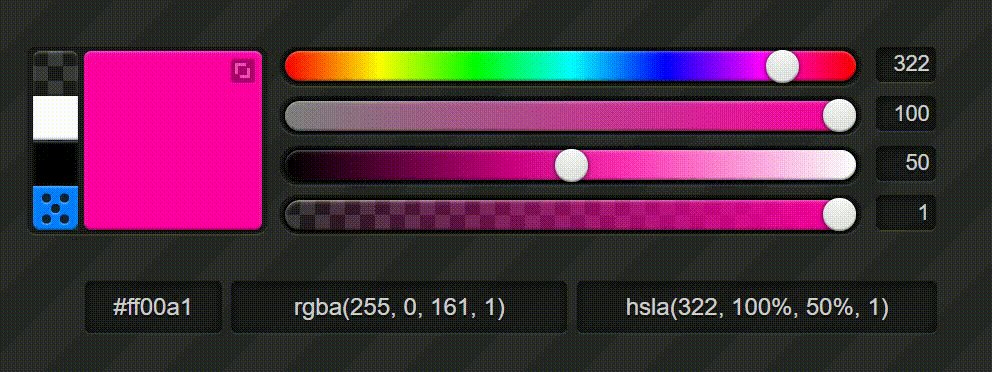
HSLA RGBA と同様、HSL の拡張です。 4 番目のチャネルは、RGBA や 16 進アルファと同様に、色の不透明度を表します。不透明度は RGBA と同様に 10 進数値で指定されます。1 は完全に不透明、0 は完全に透明、その間のすべての値は部分的に不透明を意味します。
ただし、ほとんどのブラウザは RGB および 16 進数のカラー コードをサポートしていますが、HSL カラーは主に HTML5 ベースのブラウザでサポートされています。CSS で色のプロパティを設定するときに、これらの色のメソッドのすべてまたは一部を使用したことがあるかもしれません。 Hex が私の個人的なお気に入りですが、それらの違いは何ですか?それぞれの利点は何ですか?さっそく、一緒に調べてみましょう!
CSS で色を指定する最良の方法は何ですか?
HTML に慣れている場合は、HTML では 16 進カラー値が頻繁に使用されるため、16 進カラー値の使用に慣れているかもしれません。しかし、デザインを学んだ人であれば、RGB 表記法を使用したことがあるでしょう。RGB 表記法は、Photoshop、Corel、Illustrator などのほとんどのデザイン ソフトウェアで最も一般的に使用されている形式だからです。私のアドバイスは、あなたが純粋な開発者で、プロジェクトを完成させたいだけであれば、最も使い慣れているカラー方法を使い続けることです。
ブラウザは使用するカラー形式をあまり気にしないため、異なるメソッド間でパフォーマンスに微妙な変化があったとしても、パフォーマンスの差は無視できる程度です。
さらに、使いやすさや開発者への決定の影響などが心配な場合は、自分の状況に最適なアプローチを見てみましょう。
まずは 16 進表記から始めましょう。 16 進数は表記が短いため、非常に魅力的です。多くの開発者は、RGB や HSL と比較して、16 進値は非常に読みやすく、お気に入りのテキスト エディタにコピーしやすいことに気づいています。
RGB はよく知られており、古いバージョンの Internet Explorer (9 以前) でサポートされています。
HSL は人間にとって理解しやすいように設計されています。
RGB や Hex などの形式は、人間が判読できるよりも機械が判読しやすい形式です。その代わり、HSL は人間の理解を深めるために設計されています。 HSL は、より新しく自然な色処理方法です。
必要な色を取得するためにいくつかの数値を渡す必要がある 16 進数や RGBA とは異なり、HSL では色相を使用して色を定義し、2 番目と 3 番目のパラメータのパーセンテージを使用して彩度を取得できます。希望の明るさレベルを選択します。
Web ページのタイトルは #578557 または rgb(87, 133, 87) にする必要があると言ったら、推測できますか?それは何色ですか?いいえ、あなたがコンピューターでない限り。しかし同時に、HSL で色を与えるとします: hsl(120, 21%, 43%)?これで少しは推測しやすくなりましたね?色相値 120° は、純粋な緑色を意味します。次に、彩度は 61% で、濃い灰色 (彩度の非常に低い緑色) から 21% 離れていることを示しています。最後に、43% の明るさは、色が単色から暗い側に 7% 進むことを意味します。
わかりました。ホバーするとボタンの色を明るくし、クリックすると暗くしたいとします。 HSL の使い方は驚くほど簡単です。明るさの値を増減するだけです。それだけです。 !ただし、ツールやデザイナーの助けがなければ、これを HEX または RGB で行うことはできません。
HSL は、現実世界を模倣した直感的な色表記です。
たとえば、水色の色の紙を考えてみましょう。 3 つの形式の色の値は次のとおりです:
| RGB | HSL | |
|---|---|---|
| rgb(173, 216, 230) | hsl(195, 53.3%, 79%) |
| RGB | HSL元の値 | ||
|---|---|---|---|
| hsl(195, 53.3%, 79%) | 新しい値 | #2F819D | |
| hsl(195, 53.3%, 50%) |
以上がCSSカラー設定方法:HEX、RGB、HSLの簡易比較の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

