ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS スタイルをインライン化する方法
CSS スタイルをインライン化する方法
- 青灯夜游オリジナル
- 2021-07-21 17:12:598686ブラウズ
インライン CSS スタイルの方法: タグの style 属性を使用して、構文 "
で CSS スタイルをタグに直接配置します。 」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
インライン CSS スタイル (インライン スタイルとも呼ばれます) は、コード行内のタグ (通常はタグの style 属性) に CSS スタイルを直接配置することです。インライン スタイルは、タグを使用する場合、これは最も直接的な方法ですが、変更するのが最も不便なスタイルでもあります。
例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
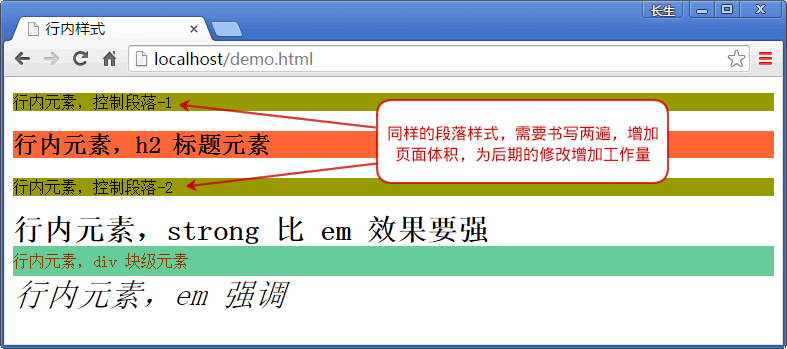
</html>レンダリング:

上記の例では、インライン スタイルは次のもので構成されています。 HTML 要素の style 属性、つまり CSS コードを 引用符で囲み、複数の CSS 属性値をセミコロンで区切ります。たとえば、
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素 </div>
では、HTML 構造とスタイルを一緒に記述するこれまでの方法、つまり
を放棄します。段落
タグは背景色を茶色 (background-color: #999900) に設定し、title
タグは背景色を赤色 (background-color: #FF6633) に設定します。 。
ラベルのフォントを 30 ピクセル (font-size:30px;) に設定し、 2 つの段落 タグは内容が異なりますが、同じ背景色設定を使用しますが、背景色を設定する 2 つの CSS インライン属性を追加します。背景色: #999900。 タグ、 つまり、インライン要素の記述は簡単ですが、例から次の欠点がわかります。 style 属性を追加するには、すべてのタグをスタイル設定する必要があります。 Web ページ作成者が HTML タグとスタイルを混在させていた以前との違いは、インライン スタイルは現在 CSS を通じて記述されており、以前は HTML タグの属性が使用されていたことです。は異なりますが、スタイル効果は同じです。後のメンテナンスコストが高くなります。つまり、ページを変更するときに、Web サイトの各ページを 1 つずつ開いて 1 つずつ変更する必要があり、役割が見えません。 CSS はまったく必要ありません。 インライン スタイルを多数追加するとページが大きくなり、ポータルがこのように記述されている場合、サーバーの帯域幅とトラフィックが無駄になります。 インターネット上の一部の Web ページでは、ソース ファイルを見るとこのような書き方がされていることがわかります。状況: #この状況が Web ページに存在する場合、バックグラウンドで編集するときに、スタイルがエディターを通じて生成されるか、バックグラウンドが完全に開発されていません。エディターがスタイルを直接変更するのではなく、スタイルを選択するためのオプションを開発する必要があります。色、太さ、背景色、傾き、その他の効果をエディターで設定します。 (学習ビデオ共有: タグ、
以上がCSS スタイルをインライン化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

