ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで要素を通過するときにマウスで画像を表示するように設定する方法
CSSで要素を通過するときにマウスで画像を表示するように設定する方法
- 青灯夜游オリジナル
- 2021-07-21 15:51:3211085ブラウズ
CSS では、「:hover」セレクターを使用して、マウスが要素の上を通過したときに画像を表示する効果を実現できます。「:hover」セレクターは、マウスが移動したときに追加される特別なスタイルを指定するために使用されます。ポインタは要素上に浮動します。構文形式は「要素" :hover{背景: url(画像アドレス);}」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、「:hover」セレクターを使用して、マウスが要素の上を通過したときに画像を表示する効果を実現できます。
: ホバー セレクターは、マウスが要素上に移動したときに追加される特別なスタイルを指定します。
コード例を詳しく見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 400px;
height: 300px;
border: 1px solid red;
}
div:hover{
background: url(img/1.jpg);
background-size: 400px;
}
</style>
</head>
<body>
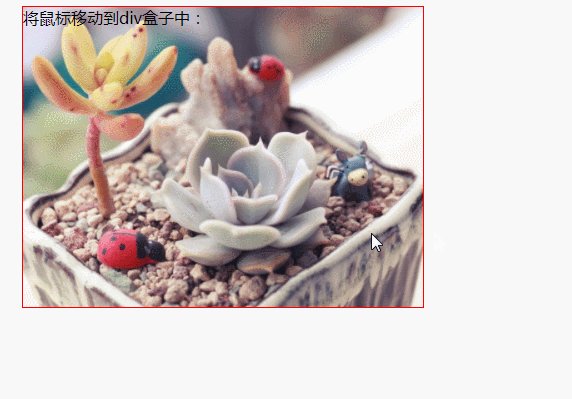
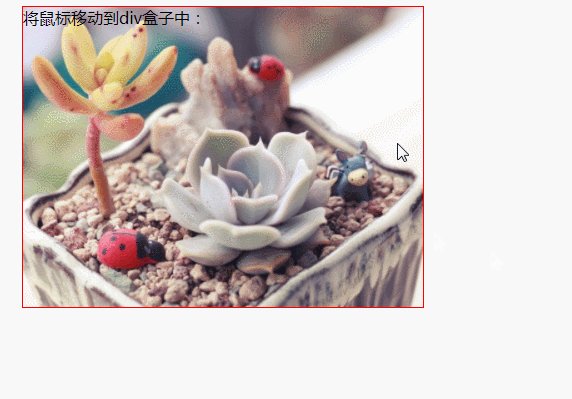
<div>将鼠标移动到div盒子中:</div>
</body>
</html> エフェクト画像:

(学習ビデオ共有: CSS ビデオ チュートリアル )
以上がCSSで要素を通過するときにマウスで画像を表示するように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

