ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS の配置で一般的に使用されるスタイルはどれですか?
CSS の配置で一般的に使用されるスタイルはどれですか?
- 青灯夜游オリジナル
- 2021-07-21 14:50:261959ブラウズ
通常、上、下、左、右のスタイルと一緒に使用されます。 top 属性は要素の上端を指定し、位置決めされた要素の上マージン境界とその要素を含むブロックの上境界の間のオフセットを定義します。bottom 属性は要素の下端を指定します。left 属性は左端を指定します。要素の右端を指定し、right 属性で要素の右端を指定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS の配置は通常、上下左右のスタイルで使用されます。
top 属性は要素の上端を指定します。このプロパティは、位置決めされた要素の上マージン境界とその要素を含むブロックの上境界の間のオフセットを定義します。
bottom 属性は要素の下端を指定します。このプロパティは、位置決めされた要素の下マージン境界とその要素を含むブロックの下境界の間のオフセットを定義します。
left 属性は要素の左端を指定します。このプロパティは、位置決めされた要素の左マージン端と、その要素を含むブロックの左端の間のオフセットを定義します。
right 属性は要素の右端を指定します。このプロパティは、位置決めされた要素の右マージン端と、その要素を含むブロックの右端の間のオフセットを定義します。
注: 「position」属性の値が「static」の場合、「top」、「bottom」、「left」、および「right」属性を設定すると、無効。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h2
{
position:absolute;
left:100px;
top:150px;
}
</style>
</head>
<body>
<h2>这是一个绝对定位了的标题</h2>
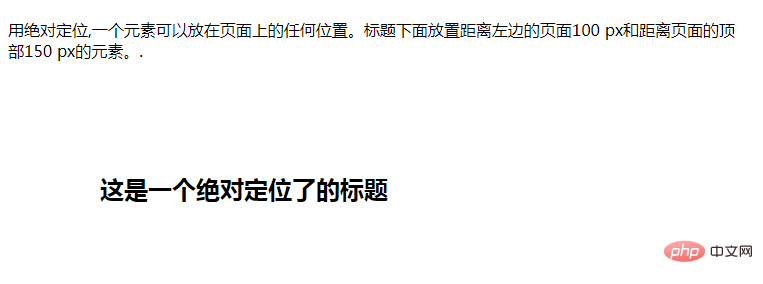
<p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p>
</body>
</html>レンダリング:

(学習ビデオの共有: CSS ビデオ チュートリアル )
以上がCSS の配置で一般的に使用されるスタイルはどれですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

