ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでテキストの左揃えを設定する方法
CSSでテキストの左揃えを設定する方法
- 青灯夜游オリジナル
- 2021-07-21 17:40:1018964ブラウズ
CSS では、text-align 属性を使用してテキストの左揃えを設定できます。テキストが配置されているラベルに「text-align:left」スタイルを追加するだけです。 text-align 属性は要素内のテキストの水平方向の配置を指定するために使用され、値を left にするとテキストを左に配置できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、テキストが配置されているラベルに「text-align:left」スタイルを追加することで、テキストの左揃えを設定できます。 text-align 属性は要素内のテキストの水平方向の配置を指定するために使用され、値を left にするとテキストを左に配置できます。
text-align 属性の可能な値:
left テキストを左揃えにします。デフォルト: ブラウザによって決定されます。
#右 テキストを右揃えにします。
- #center テキストを中央に配置します。
- justify は、テキストの両端を揃える効果を実現します。
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
h1 {
text-align: center
}
h2 {
text-align: left
}
h3 {
text-align: right
}
</style>
</head>
<body>
<h1>这是居中对齐</h1>
<h2>这是左对齐</h2>
<h3>这是右对齐</h3>
</body>
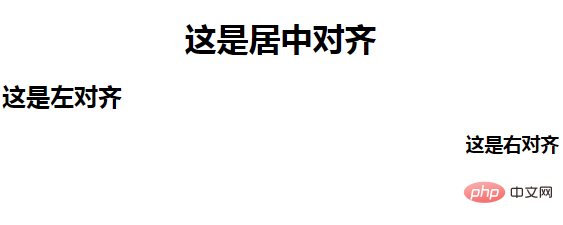
</html>レンダリング:

CSS ビデオ チュートリアル )
以上がCSSでテキストの左揃えを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで最後の要素を選択しない方法次の記事:CSSで最後の要素を選択しない方法

