ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでPNG画像の色を変更する方法
CSSでPNG画像の色を変更する方法
- 青灯夜游オリジナル
- 2021-04-22 19:12:115721ブラウズ
CSS の filter 属性を invert()、grayscale()、sepia()、または hue-rotate() 関数とともに使用して、PNG カラーを変更できます。hue-rotate() は色相の回転を設定します。 Grayscale() はグレーの度合いを調整し、sepia() はセピア画像を設定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS の Filter 属性を使用すると、フィルター機能を使用して画像の色を変更できます。CSS の Filter 属性は主に画像の視覚効果を設定するために使用されます。
filter 属性は要素 (通常は  ) の視覚効果を定義します。この属性は主に画像コンテンツに使用されます。
) の視覚効果を定義します。この属性は主に画像コンテンツに使用されます。
この属性は、Web ページ上の要素 (主に画像) にフィルター効果を適用する CSS メソッドです。
関連属性値:
grayscale(): 要素の色を白黒に変換する要素のグレースケールを設定します。グレースケール 0% は元の要素を表し、100% は完全なグレースケール要素を表します。
sepia(): 画像をセピア画像に変換します。0% は元の画像を意味し、100% は完全なセピアを意味します。
hue-rotate(): 画像に色相の回転を適用します。この値は、画像サンプルのカラー サークルが調整される度合いを定義します。デフォルト値は元の画像を表す 0deg で、この値に最大値はありませんが、360deg を超える値は再び一周することと同じになります。
invert(): 要素を反転します。デフォルト値は 0% で、元のイメージを表します。 100% にすると、画像が完全に反転します。
コード例: filter 属性を使用して画像の色を変更する
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
img {
width: 300px;
}
.img1 {
/*元素的灰度*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.img2 {
/*将图像转换为棕褐色图像*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.img3 {
/*色调旋转*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: hue-rotate(55deg);
filter: hue-rotate(55deg);
}
.img4 {
/*反转元素*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: invert(100%);
filter: invert(100%);
}
</style>
</head>
<body>
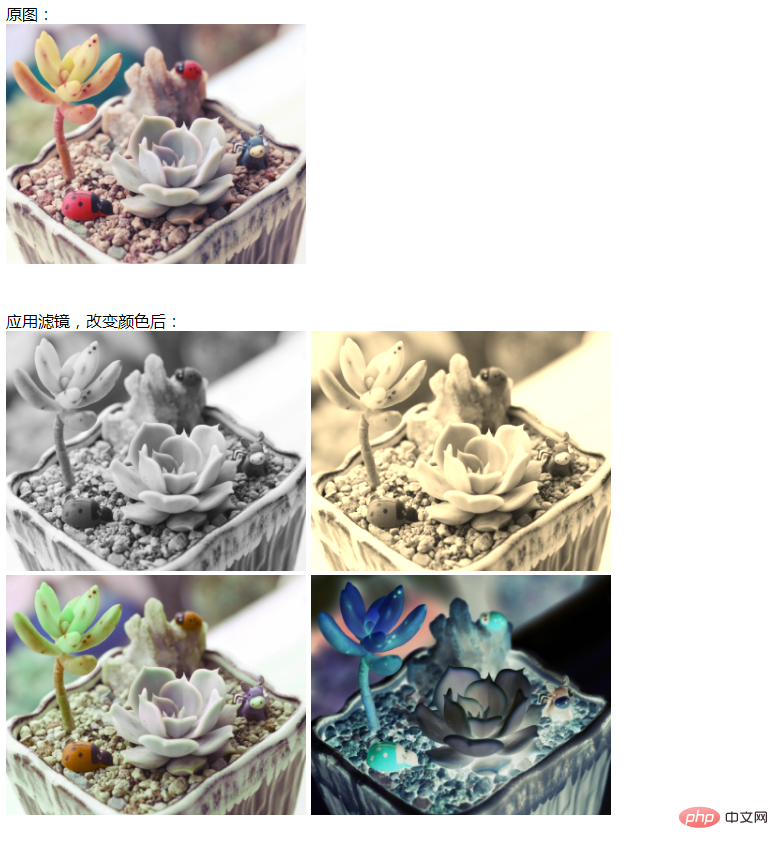
<div class="demo">原图:<br />
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" / alt="CSSでPNG画像の色を変更する方法" >
</div><br /><br />
<div class="demo">应用滤镜,改变颜色后:<br />
<img class="img1 lazy" src="/static/imghwm/default1.png" data-src="img/1.jpg" / alt="CSSでPNG画像の色を変更する方法" >
<img class="img2 lazy" src="/static/imghwm/default1.png" data-src="img/1.jpg" / alt="CSSでPNG画像の色を変更する方法" >
<img class="img3 lazy" src="/static/imghwm/default1.png" data-src="img/1.jpg" / alt="CSSでPNG画像の色を変更する方法" >
<img class="img4 lazy" src="/static/imghwm/default1.png" data-src="img/1.jpg" / alt="CSSでPNG画像の色を変更する方法" >
</div>
</body>
</html>レンダリング:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>将图像转换为不同的颜色</title>
<style>
img {
float:left;
-webkit-filter: invert(100%) sepia(100%);
filter: invert(100%) sepia(100%);
}
</style>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%"/ alt="CSSでPNG画像の色を変更する方法" >
</body>
</body>
</html> レンダリング: 
css ビデオ チュートリアル )
以上がCSSでPNG画像の色を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

