ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS を使用して要素がスクロール バーでスクロールしないようにする方法
CSS を使用して要素がスクロール バーでスクロールしないようにする方法
- 醉折花枝作酒筹オリジナル
- 2021-04-21 18:15:435478ブラウズ
CSS では、position 属性を使用して要素がスクロール バーでスクロールしないように設定できます。構文は「position:fixed」です。 Position 属性は、要素の配置タイプを指定します。値が固定されている場合、要素はブラウザ ウィンドウを基準にして配置されます。スライダをどのように動かしても、要素はブラウザ ウィンドウ内の同じ位置に固定されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS では、固定位置 (position:fixed;) を使用して要素の位置を固定し、要素がスクロール バーと一緒にスクロールしないようにすることができます。
fixed は、固定位置の要素を生成します。要素はドキュメント フローから分離されており、ドキュメント フローの位置を占めません。ドキュメント フローの上に浮いていて、ドキュメント フローに対して相対的に配置されていると理解できます。ブラウザウィンドウ。
固定配置要素は、ブラウザ ウィンドウを基準にして配置されます。スライダをどのように移動しても、要素はブラウザ ウィンドウを基準にして固定位置に固定されます。また、その兄弟要素の存在は無視されることにも注意してください。場所の配置で。このときの上下左右もブラウザウィンドウを基準とした相対値となります。
例:
nbsp;html>
<meta>
<style>
.logo {
width: 540px;
height: 258px;
position: fixed;
background: url(猫/images/1.jpg) no-repeat;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
</style>
<div> </div>
布偶猫<br> 布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>
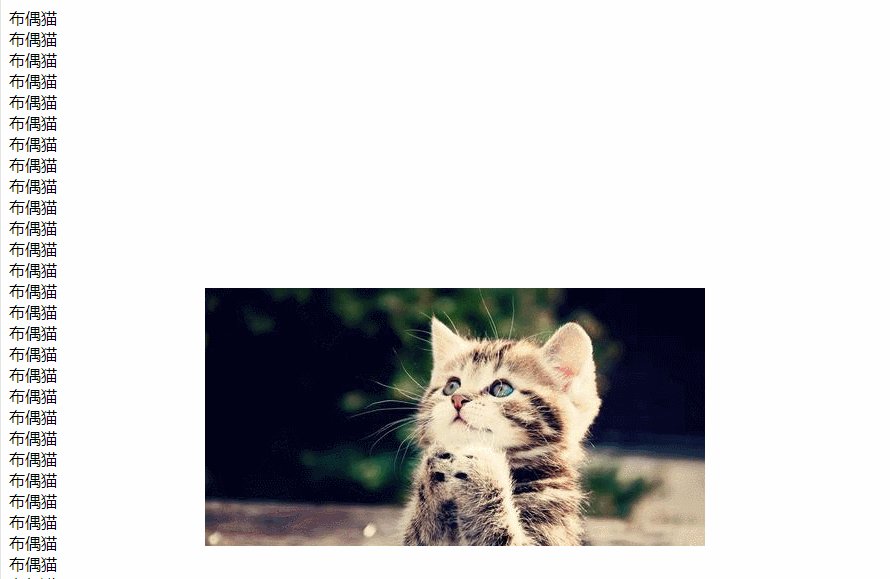
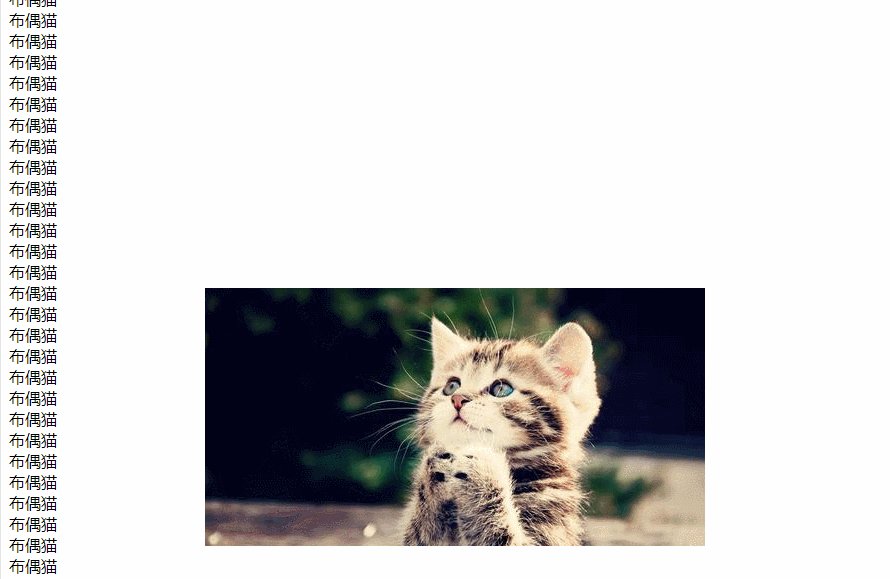
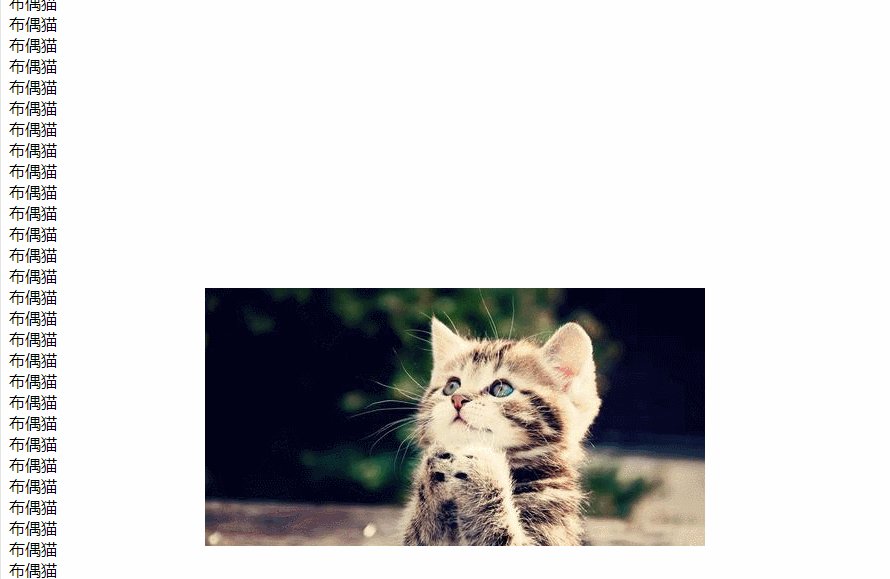
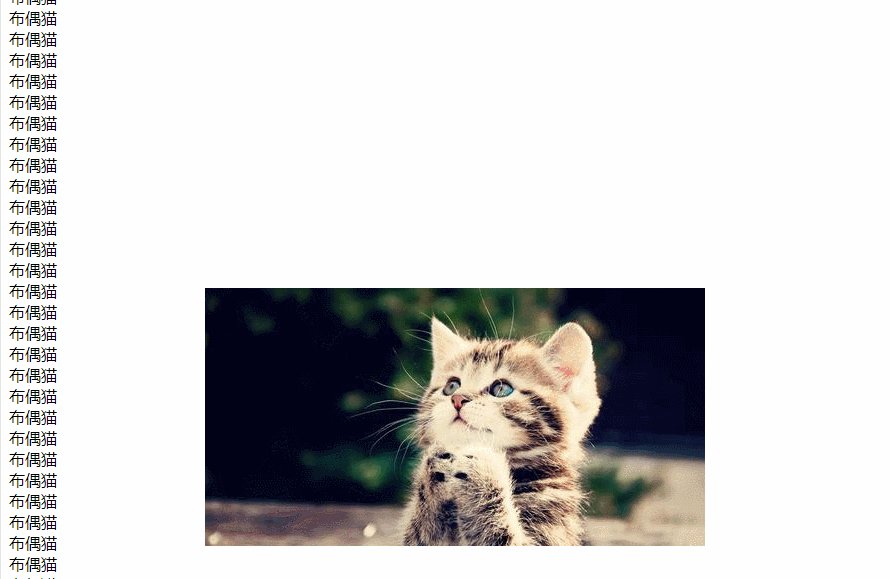
レンダリング:

以上がCSS を使用して要素がスクロール バーでスクロールしないようにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

