ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでクリック時の色を変更する方法
CSSでクリック時の色を変更する方法
- 醉折花枝作酒筹オリジナル
- 2021-04-21 18:17:1728879ブラウズ
方法: 1. ":active" 疑似クラスを使用し、":focus" 疑似クラスと連携します。 ":active" 疑似クラスと ":focus" を設定するだけで済みます。 ; 2. tabindex 属性を使用して順序を制御し、「:focus」擬似クラスを使用して、クリック後の色が消えることなく変更されるようにします。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS 疑似クラスを使用すると、クリックされた要素の色の変更効果を実現できます。2 つの疑似クラスは、active、:focus
1、:active: usedアクティブなリンクを選択します。 :active セレクターは、要素のリンクだけでなく、すべての要素に適用されます
:focus: フォーカスを受け取った要素を選択するために使用されます。 :focus セレクターは、キーボード イベントまたはその他のユーザー入力を受け取る要素でのみ許可されます。
上記の特性により、クリック時に色が変わる効果を実現したい場合、2つの方法があります。両者の違いは、
: active. 要素の色が変化するタイミングです。クリックしたが、クリック後に色が消えます。
: フォーカス、クリック後に要素の色が変わりますが、クリックしても色は消えません
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document</title>
<style>
button:active{
background:olive;
}
button:focus{
background:olive;
}
</style>
</head>
<body bgcolor="#ccc">
<button>cmcc</button>
</body>
</html>効果:

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document</title>
<style>
div{
background: #fff;
border:1px solid rgb(59, 59, 59);
border-radius: 5px;
margin: 10px 0;
}
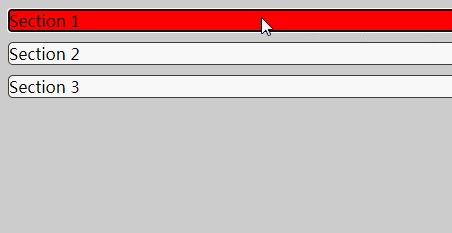
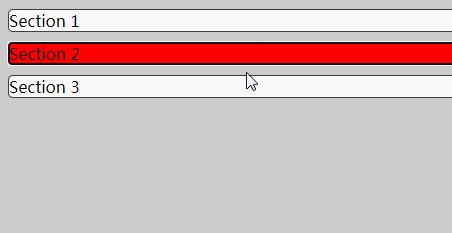
div:focus {
background-color:red;
}
</style>
</head>
<body bgcolor="#ccc">
<div tabindex="1">
Section 1
</div>
<div tabindex="2">
Section 2
</div>
<div tabindex="3">
Section 3
</div>
</body>
</html> 効果:

以上がCSSでクリック時の色を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

