ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで太字を解除する方法
CSSで太字を解除する方法
- 醉折花枝作酒筹オリジナル
- 2021-04-21 11:19:558952ブラウズ
CSS では、font-weight 属性を使用して太字をキャンセルできます。要素に「font-weight:normal」スタイルを設定するだけで済みます。font-weight 属性はテキストの設定に使用されます。要素を表示するために使用されます。フォントの太さは、値が標準の場合はデフォルト値であり、標準文字の定義を示します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS を使用して太字フォント スタイルを削除します。一部の HTML タグには太字フォント スタイルが付属しています。CSS スタイルを使用して太字フォント効果を削除できます。

太字の CSS 属性語を削除します
font-weight——太字、太字のスタイル語
太字の太字のフォント スタイルを削除およびキャンセルします。
font-weight:normal
CSS で太字フォントを削除する一般的な方法
どの HTML タグに太字フォントが含まれているかに関係なく、削除をキャンセルしたい場合は、 cssの削除方法はどれも同じです。
太字スタイルの太字フォントを個別に削除する方法:
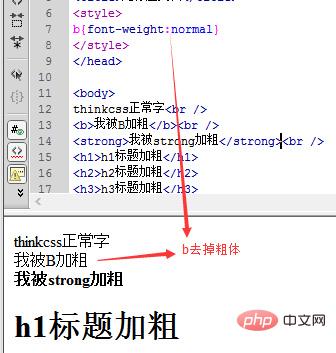
B タグの削除 Bold
b{font-weight:normal}

HTML B タグの太字本文のスクリーンショットをキャンセル
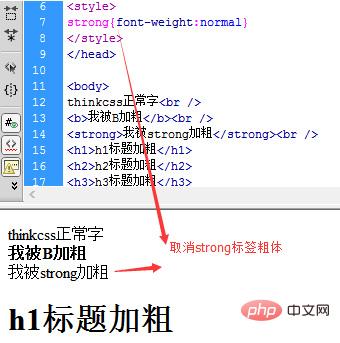
強力なタグのキャンセル太字
strong{font-weight:normal}

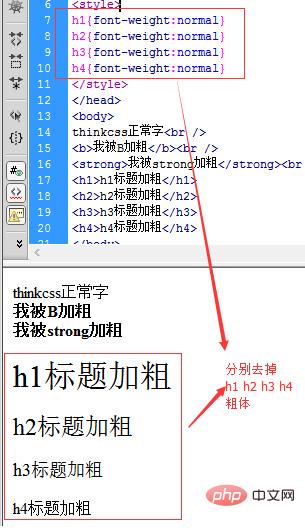
h1{font-weight:normal}
h2{font-weight:normal}
h3{font-weight:normal}
h4{font-weight:normal}## を削除します #h1 h2 h3 h4 の太字スタイルをそれぞれ削除します
#h1 h2 h3 h4 の太字スタイルをそれぞれ削除します
同じ CSS メソッドを使用して、これらのタグの太字スタイルを均一に削除します
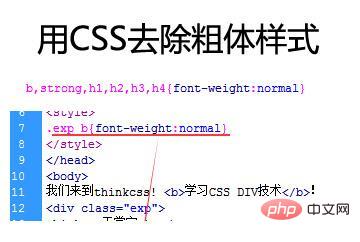
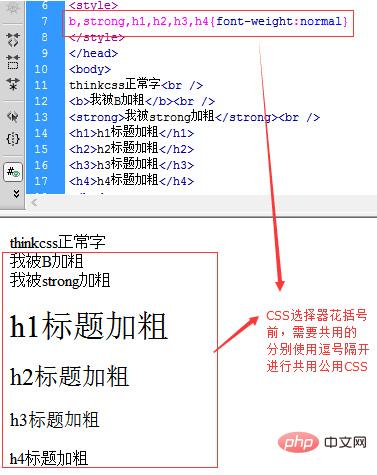
b,strong,h1,h2,h3,h4{font-weight:normal}
 CSS メソッドを共有し、よく使用される HTML の太字効果をキャンセルするコードを保存します。
CSS メソッドを共有し、よく使用される HTML の太字効果をキャンセルするコードを保存します。
推奨される学習:
css ビデオ チュートリアル以上がCSSで太字を解除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

