ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで背景色を削除する方法
CSSで背景色を削除する方法
- 醉折花枝作酒筹オリジナル
- 2021-04-20 17:49:485033ブラウズ
CSS では、「background-color:transparent」ステートメントを使用して背景色を削除できます。背景色が透明に設定されている場合、要素の背景色のみが透明に設定されます。他の要素や要素内のコンテンツは影響を受けません。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
透明な値
ただし、ほとんどの場合、透明を使用する必要はありません。ただし、要素に背景色を持たせたくない場合や、ユーザーのブラウザの色の設定がデザインに影響を与えたくない場合は、依然として透明値の設定が必要です。
例:
<html>
<head>
<style type="text/css">
body {
background-color: yellow
}
h1 {
background-color: #00ff00
}
h2 {
background-color: transparent
}
p {
background-color: rgb(250,0,255)
}
p.no2 {
background-color: gray;
padding: 20px;
}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<p>这是段落</p>
<p class="no2">这个段落设置了内边距。</p>
</body>
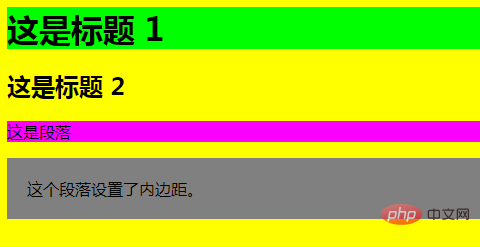
</html>結果:

推奨学習:css ビデオ チュートリアル
以上がCSSで背景色を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでテキストを太字にする方法次の記事:CSSでテキストを太字にする方法

