ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでグラデーションを設定する方法
CSSでグラデーションを設定する方法
- 青灯夜游オリジナル
- 2021-04-20 17:52:5210511ブラウズ
方法: 1. 線形グラデーションを実装するには、linear-gradient() を使用します。構文は、「linear-gradient (角度、開始色と終了色のリスト)」です; 2. 放射状を実装するには、radial-gradient() を使用します。 gradient の場合、構文は「radial -gradient (サイズ位置、開始色と終了色)」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
linear-gradient() 関数 -- 線形勾配
linear-gradient() 関数は、線形グラデーション。
線形グラデーションを作成するには、2 つの色を指定する必要があります。さまざまな方向 (角度として指定) でグラデーション効果を実現することもできます。方向が指定されていない場合、グラデーションはデフォルトで上から下に設定されます。
# 構文:
linear-gradient(direction, color-stop1, color-stop2, ...);パラメータ:
| Description | |
|---|---|
| direction | 角度値を使用して、グラデーションの方向 (または角度) を指定します。|
| color-stop1、color-stop2、... | は、グラデーションの開始色と終了色を指定するために使用されます。
コード例 (ブラウザの互換性を考慮):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>线性渐变</title>
<style>
.demo{
width:500 ;
height: 300;
margin: 50px auto;
}
.demo *{
width: 200px;
height: 200px;
margin: 20px;
text-align: center;
line-height: 200px;
color: #fff;
font-size: 16px;
float: left;
}
.demo1{
/* 底色 */
background-color: #fd0d0d;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, left top, color-stop(0.32, #fd0d0d),
color-stop(0.66, #d89e3c), color-stop(0.83, #97bb51));
/* chrome 10+, safari 5.1+ */
background-image: -webkit-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* firefox; multiple color stops */
background-image: -moz-linear-gradient(top,#fd0d0d, #d89e3c, #97bb51);
/* ie 6+ */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d',endColorstr='#d89e3c');
/* ie8 + */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d',
endColorstr='#d89e3c')";
/* ie10 */
background-image: -ms-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* opera 11.1 */
background-image: -o-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* 标准写法 */
background-image: linear-gradient(#fd0d0d, #d89e3c, #97bb51);
}
.demo2{
/* 底色 */
background-color:#d41a1a;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, right top, color-stop(0.32, #d41a1a),
color-stop(0.66, #d9e60c), color-stop(0.83, #5c7c99));
/* chrome 10+, safari 5.1+ */
background-image:-webkit-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* firefox; multiple color stops */
background-image:-moz-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* ie10 */
background-image: -ms-linear-gradient(45deg, #d41a1a 0%, #d9e60c 100%);
/* opera 11.1 */
background-image: -o-linear-gradient(45deg, #d41a1a, #d9e60c);
/* 标准写法 */
background-image: linear-gradient(45deg, #d41a1a, #d9e60c);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">基本线性渐变--自上而下</div>
<div class="demo2">基本线性渐变--45度角</div>
</div>
</body>
</html>レンダリング:
radial-gradient() 関数 -- 放射状グラデーション
radial-gradient() 関数は放射状グラデーション「画像」を使用して作成されます。 放射状のグラデーションは中心点によって定義されます。例:
構文:
radial-gradient(shape size at position, start-color, ..., last-color);パラメータ値:
| Description | |
|---|---|
| 円のタイプを決定します: |
|
| グラデーションのサイズを定義します。可能な値は次のとおりです。 |
|
| はグラデーションの位置を定義します。可能な値: |
|
| は、グラデーションの開始色と終了色を指定するために使用されます。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, yellow, green); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(circle, red, yellow, green); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
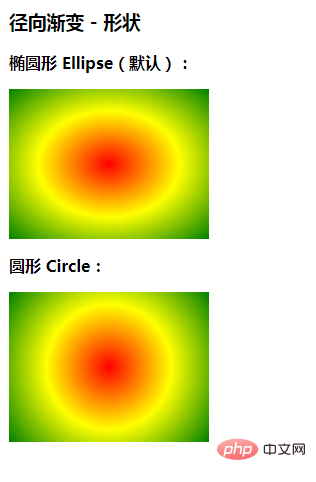
<h3>径向渐变 - 形状</h3>
<p><strong>椭圆形 Ellipse(默认):</strong></p>
<div id="grad1"></div>
<p><strong>圆形 Circle:</strong></p>
<div id="grad2"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>レンダリング:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>径向渐变</title>
<style>
.demo{
width:500 ;
height: 300;
margin: 50px auto;
}
.demo *{
width: 200px;
height: 200px;
margin: 20px;
text-align: center;
line-height: 200px;
color: #fff;
font-size: 16px;
float: left;
}
.demo1{
background-image: -moz-radial-gradient(#ecff05, red);
/* old */
background-image: -webkit-gradient(radial, center center, 0, center center, 220, from(#ecff05), to(red));
/* new syntax */
background-image: -webkit-radial-gradient(#ecff05, red);
background-image: radial-gradient(#ecff05, red);
}
.demo2{
background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
background-image: -webkit-radial-gradient(45px 45px, circle cover, #ecff05, red);
background-image: radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
}
</style>
</head>
<body>
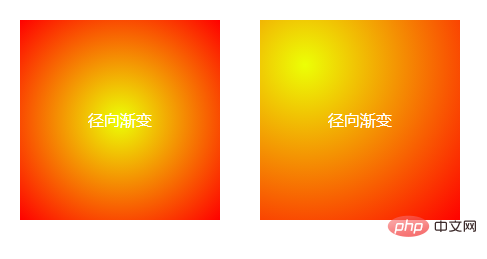
<div class="demo">
<div class="demo1">径向渐变</div>
<div class="demo2">径向渐变</div>
</div>
</body>
</html>
 (学習ビデオ共有:
(学習ビデオ共有:
以上がCSSでグラデーションを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


