ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで文字間隔を設定する方法
CSSで文字間隔を設定する方法
- 醉折花枝作酒筹オリジナル
- 2021-04-20 11:33:352673ブラウズ
CSS では、「letter-spacing」属性を使用して単語の間隔を設定できます。構文は「letter-spacing: spacing value」です。 「letter-spacing」プロパティは、文字間のスペースを増減します。このプロパティは、テキスト文字ボックス間に挿入されるスペースの量を定義します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS では、単語間の間隔を調整する属性は、letter-spacing です。ラベルの Letter-spacing 属性の値を変更することで、ラベル内の単語間の間隔を設定します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
h1 {
letter-spacing:2px;
}
h2 {
letter-spacing:-3px;
}
</style>
</head>
<body>
<h1>这是一段文字</h1>
<h2>这也是一段文字</h2>
</body>
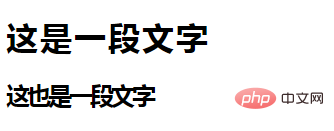
</html>結果:

推奨学習:css ビデオ チュートリアル
以上がCSSで文字間隔を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでラベルを非表示にする方法次の記事:CSSでラベルを非表示にする方法

